The home page is often the first impression of your site, making it essential to create a visually appealing, user-friendly, and branded experience for your visitors. In this article, you’ll learn where to find your home page template and how to customize it using the ClickFunnels Page Editor..png)
Requirements
An active ClickFunnels account
Accessing the Home Page Template
A Home Page template is a part of your theme. You can access and customize the home page template by following these steps:
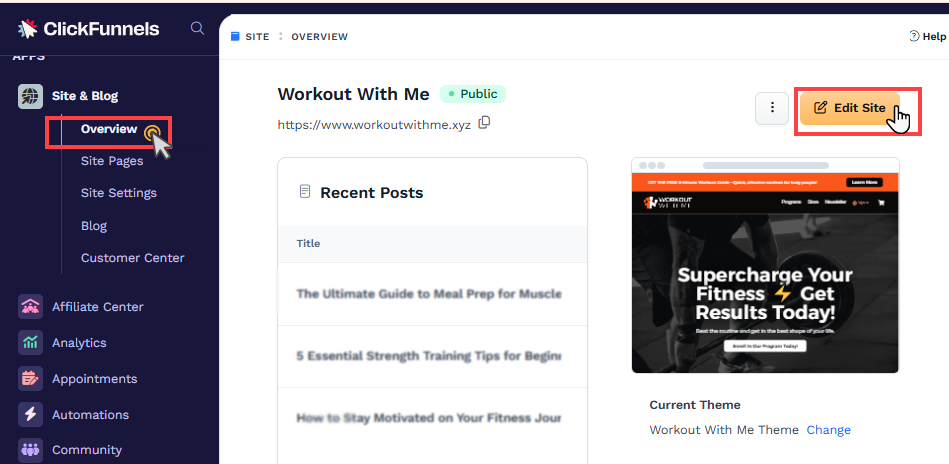
From your workspace, navigate to the Site app in the left-hand menu.
Select Overview.
Click Edit Site in the top-right corner.

Under Site Theme Pages, select the Home Page option.
You can now start editing your home page using the available tools in the Page Editor.
Customizing the Home Page Template
Your site's home page serves as visitors' first impression. It should effectively communicate your brand, provide essential navigation, and engage your audience. Using ClickFunnels' Page Editor, you can design and customize your home page to align with your business goals.
Using the Page Editor
The ClickFunnels Page Editor is a powerful tool for fully customizing your site’s home page to match your brand and engage your audience. With its drag-and-drop functionality, you can easily create and arrange sections, rows, and elements without technical expertise.
Here’s what you can achieve using the Page Editor:
Design a Responsive Layout: Customize your home page layout for both desktop and mobile devices to ensure a seamless user experience across all screen sizes.
Add Dynamic Content: Insert elements like videos, forms, and sliders to make your home page interactive and engaging.
Personalize Styling: Apply your style guide, including fonts, colors, and button designs, for a consistent brand identity.
Integrate Navigation and Calls-to-Action: Add a navigation menu and prominent call-to-action buttons to guide visitors through your site.
The Page Editor also provides advanced features like animations, spacing adjustments, and alignment tools to help you fine-tune your design.
Helpful Resources:
Common Sections for a Home Page
A well-structured home page typically includes several key sections designed to engage visitors, communicate your brand, and guide users through your website. Here are some of the most common sections you can include when designing your home page:
Navigation Header: A header section featuring your site’s logo and a navigation menu to help users explore different parts of your site effortlessly. Add call-to-action buttons in the header, such as "Sign Up" or "Contact Us," for easy access to primary site features.
Hero Section: This is the first visual area users see when landing on your page. Typically, it includes a captivating headline, a subheadline, and a call-to-action button. Use compelling visuals, like banners or videos, to grab attention immediately.
Testimonials and Social Proof: To build trust and credibility, showcase customer reviews, testimonials, and case studies. Use star ratings, written feedback, or customer video reviews to reinforce the quality of your services or products.
Product or Service Highlights: Add sections to describe your products or services. Use visually engaging layouts, such as image galleries or feature cards, to highlight their benefits.
Footer Section: Include links to important pages, social media profiles, and a subscription form in the footer. This section can also display your privacy policy, terms of service, and copyright details.
Adding Pre-Designed Section Templates
ClickFunnels offers a variety of pre-designed section templates to streamline the page-building process. Using these templates, you can quickly add professionally designed sections and customize them to fit your site’s branding and content.
Click the Green
➕ Plus icon on your home page editor in the Page Editor to open the section library. Templates are categorized under headers, testimonials, offers, navigation, and more.Browse through the available options and select a template that aligns with your design needs. For example, choose a “Feature Section” to highlight your unique offerings or a “CTA Scroll Stopper” to encourage user interaction.
.png)
Once added, you can replace the placeholder content, adjust layouts, and modify styles to match your brand. ClickFunnels' drag-and-drop editor makes it easy to personalize sections for a cohesive design.
Adding a Form to the Site Home Page
To add a form to your site's home page, use the Form elements in the home page editor. Add fields like Name and Email, and include a Button element to enable form submission.
Button Actions for Form Submission
The form behavior depends on the button action settings:
Submit Form Without Redirect:
When the button action is set to Submit Order/Form without a redirect, the form submission triggers an on-page confirmation message, such as "Thank You - Successfully Submitted Form," displayed in the top-right corner of the page. A contact will be created in the Contacts section in the workspace.Submit Form with Redirect:
If the button action is set to Submit Order/Form with a redirect enabled, users are redirected to the specified custom URL after the form submission..png)
Home Page Template Settings
The Home Page Template Settings allow you to fine-tune key aspects of the home page, such as its metadata, URL, and advanced options. Below is an explanation of the available settings:
Accessing Home Page Settings
From your workspace, navigate to the Site app in the left-hand menu.
Select Overview.
Click Edit Site in the top-right corner.
Under Site Theme Pages, hover over to the Home Page option.
Click the Gear
⚙️ icon to access the home page settings.
Page Name and Description
Page Name: This is the internal name of the page in your workspace. It helps you identify the page but is not visible to visitors.
Description: Provide a short description of the page for your reference.
SEO & Sharing
Page Title: This title appears in search engine results and browser tabs. Use a clear and descriptive title, such as "Premium Coaching Services - Elevate Wellness."
Page Description: Add a concise description (up to 160 characters) to summarize the content of your home page for search engines.
Page URL: Customize the URL path for your home page (e.g.,
/home).Note:
The homepage of your site will always appear at the root of your domain, regardless of whether a path name is specified. For example, if your site's homepage URL is set as
https://yourdomain.com/home, browsers will automatically display it ashttps://yourdomain.comwhen accessed.Index in Search Engines: Activate this option if you want this page to appear in search engine results. Search engines like Google, Bing, and others can locate your domain when enabled.
Sharing Image: Upload an image that appears when your page link is shared on social media.
Favicon Image: Add a small icon (usually 16x16 or 32x32 pixels) displayed in the browser tab.
Note:
If you have previously included the SEO and Sharing details in the Site Settings, that information will take precedence. The SEO and Sharing settings for the home page are of lower priority and will only be displayed if the SEO and Sharing details are not present in the Site Settings.
Advanced Settings
Style: Select the style guide you want to apply to this page. This ensures consistency with your site’s design. A style guide is a pre-defined set of visual styles, such as fonts, colors, button designs, shadows, and borders. It ensures that your pages have a consistent and professional appearance without manually updating styles on each page. To create a style guide, go to Workspace Settings > Styles, define your style properties, and save the style guide. Once created, you can select the style guide from the dropdown menu here to apply it to the site home page.
Add to Site Navigation: Enable this option if you want the page to be classified as a "Site Page" and visible under the Site Pages menu. If disabled, the page will be created as a standalone landing page and will not appear in the Site Pages menu.
After configuring these settings, click Update Page to apply the changes.