Customizing your store theme in ClickFunnels gives you full control over how your store looks and functions. With the right design, you can provide a smooth and engaging shopping experience that aligns with your brand and encourages customers to purchase. This article will walk you through the key areas of your store that you can customize, along with practical steps to make changes that matter.

Requirements
An active ClickFunnels account
The Store app added to your workspace
Understanding the Importance of Store Design
The design of your store isn’t just about making things look good—it directly impacts how customers interact with your business. A thoughtfully customized store makes it easier for customers to navigate, understand product details, and complete purchases. It can improve customer satisfaction and increase your sales by making the shopping experience smooth and intuitive.
Why Store Design is Critical:
Guiding Customer Behavior: A well-organized store helps customers find what they’re looking for without confusion. Strategic use of visuals, and clear product information makes the shopping process straightforward, reducing the chances of customers abandoning their journey.
Building Trust and Credibility: Customers expect a professional, trustworthy shopping environment. Your store’s design should reflect your brand’s identity, creating a cohesive look and feel that customers recognize and trust.
Boosting Sales and Conversions: A store that is easy to use encourages customers to stay longer, explore more products, and complete their purchases. Simple adjustments like optimizing the product layout or improving the checkout process can significantly impact your conversion rates.
By learning how to customize each section of your store, you’re not just improving aesthetics—you’re building a better experience for your customers that can drive long-term business growth.
How to Assign a Store Theme
Click the gear ⚙️ icon in the top-right corner of your store dashboard to open the settings.
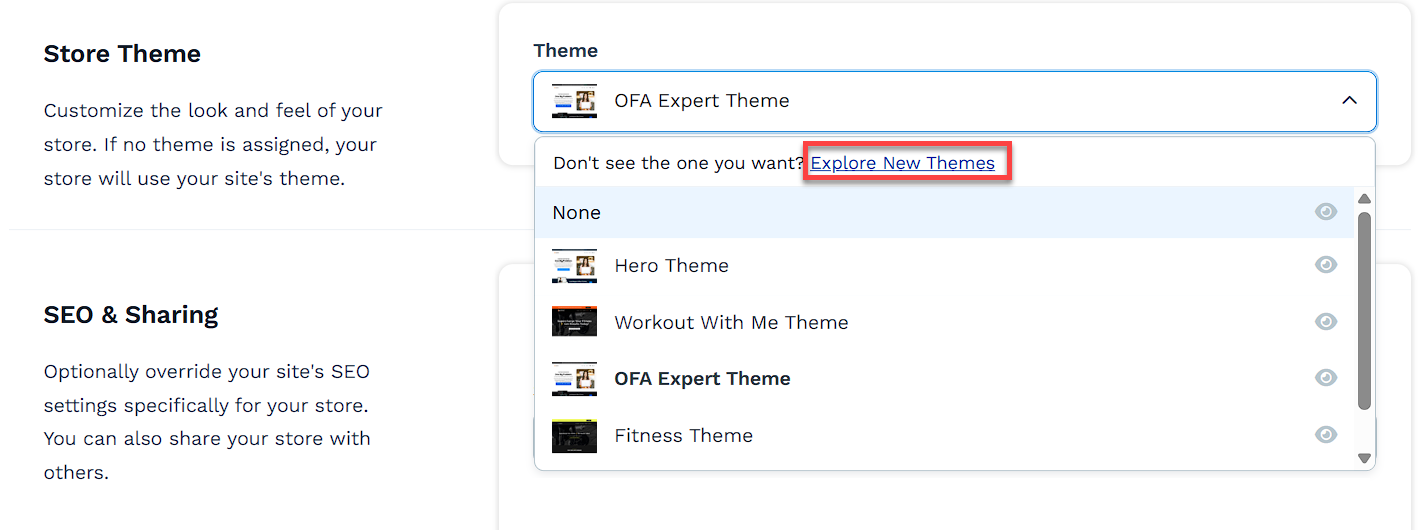
Scroll to the Store Theme section.
Use the Theme dropdown to select a theme that matches your brand’s design.
If you don’t see a suitable option, click Explore New Themes to browse additional themes available for your store.

Click the preview 👁 icon next to a theme to view its design and layout.
Click Update Store to apply the selected theme.
How to Access the Store Editor
Before you begin customizing, you need to access the store theme editor. Follow these steps:
In your ClickFunnels dashboard, click the Store app in the left-hand navigation menu.
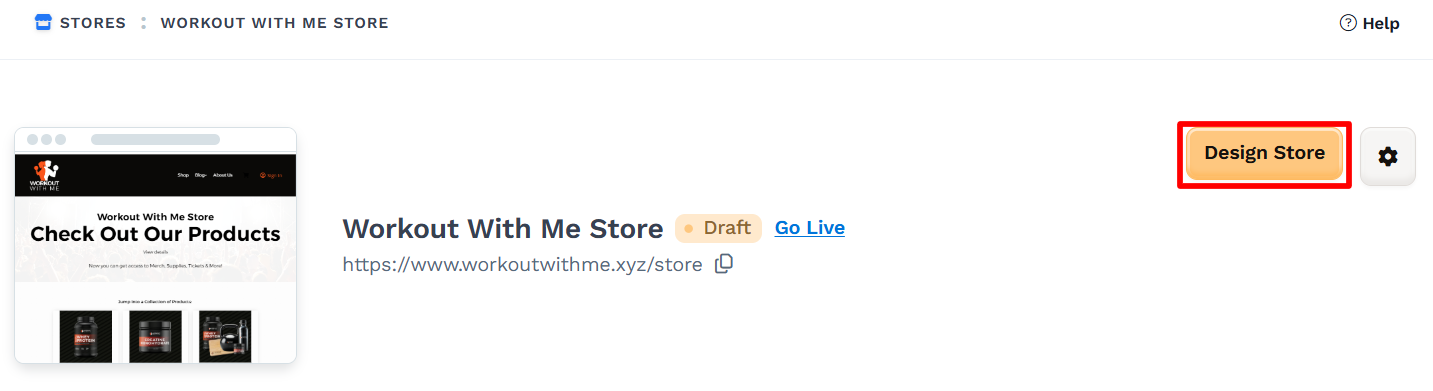
Select Overview from the dropdown menu to open the Store Dashboard.
From the Store Dashboard, click Design Store to access the Theme Editor.

Once you’re in the Theme Editor, you’ll see different store pages that you can begin customizing.
Overview of the Store Theme Pages
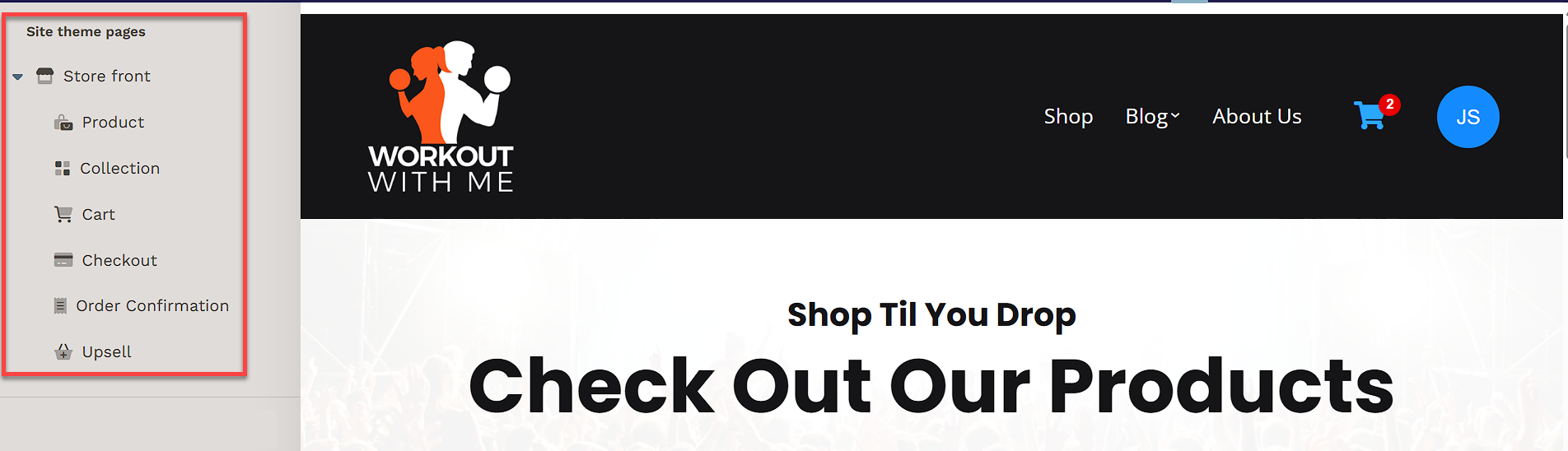
Your store theme is divided into multiple Site Theme Pages, each corresponding to a specific part of your store’s user journey. These pages include:
Store Front: The homepage of your store. This is where you introduce your brand, feature key products, and highlight promotions or collections.
Product Page: Displays individual product details such as the name, price, images, and descriptions.
Collection Page: Groups related products together, helping customers browse by category or theme.
Cart Page: Shows items the customer has added to their shopping cart, allowing them to review quantities, remove items, and proceed to checkout.
Checkout Page: Facilitates the final step in the purchase process. Customers enter their shipping and payment details to complete their orders.
Order Confirmation Page: Summarizes the completed order, providing customers with purchase details and confirmation.
Upsell Page: Offers additional products after the initial purchase, encouraging customers to add complementary items and increase overall order value.

Each of these pages is important to the overall user experience. Customizing them allows you to shape the look and feel of your store, creating a consistent brand presentation while ensuring an intuitive shopping process.
Understanding the Theme Structure
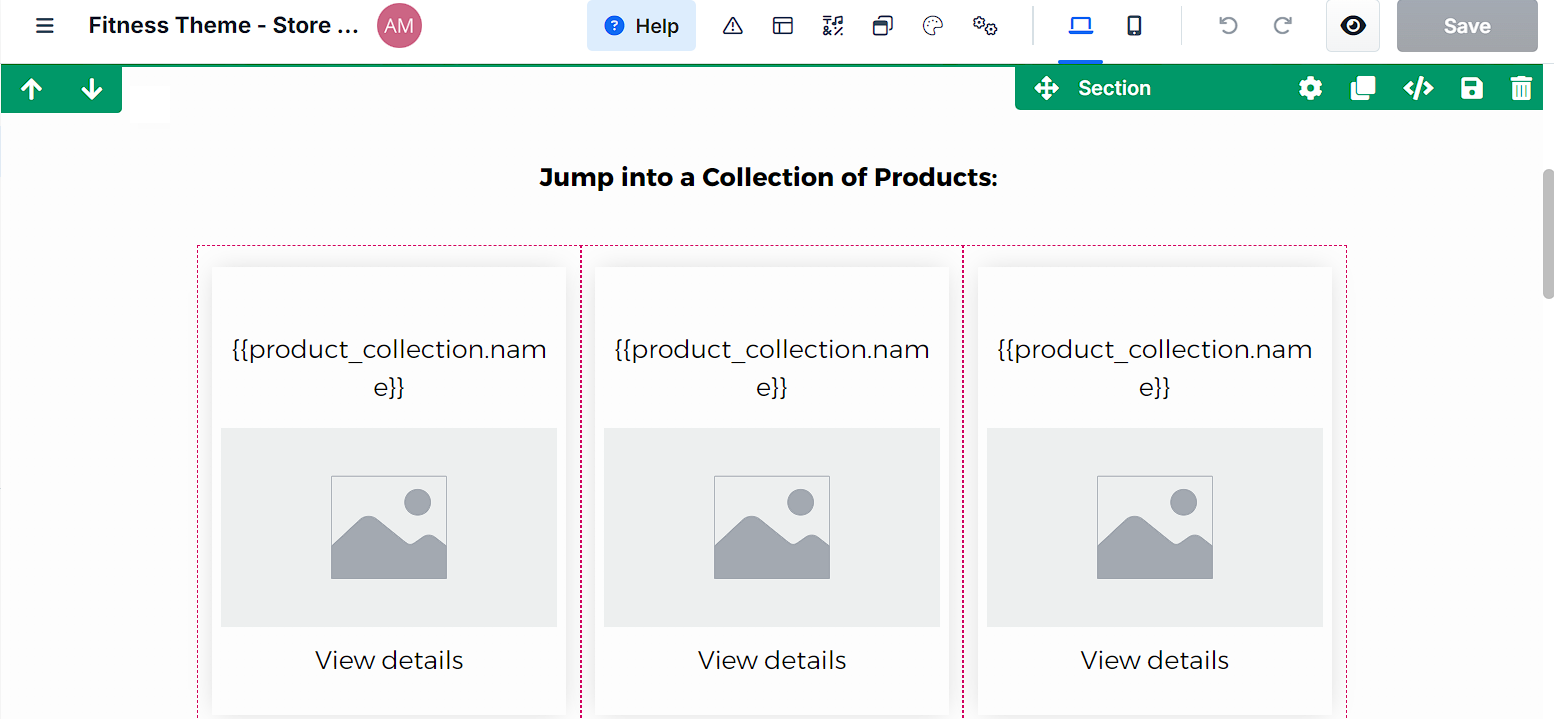
Each of these theme pages is built using a combination of Sections, Rows, and Elements, as displayed in the Theme Editor. Here’s what each part represents:
Sections: Large containers that divide the page into different areas (like the header, product listings, or footer).
Rows: Break down sections further, allowing you to organize your content within them.
Elements: The individual components that sit within rows, such as images, text, buttons, and product displays.

How to Customize Store Front
Your store front is the first thing customers see, so it’s important to make a great first impression. This page introduces your brand, highlights your products, and invites visitors to explore.
Here’s how to customize the Store front:
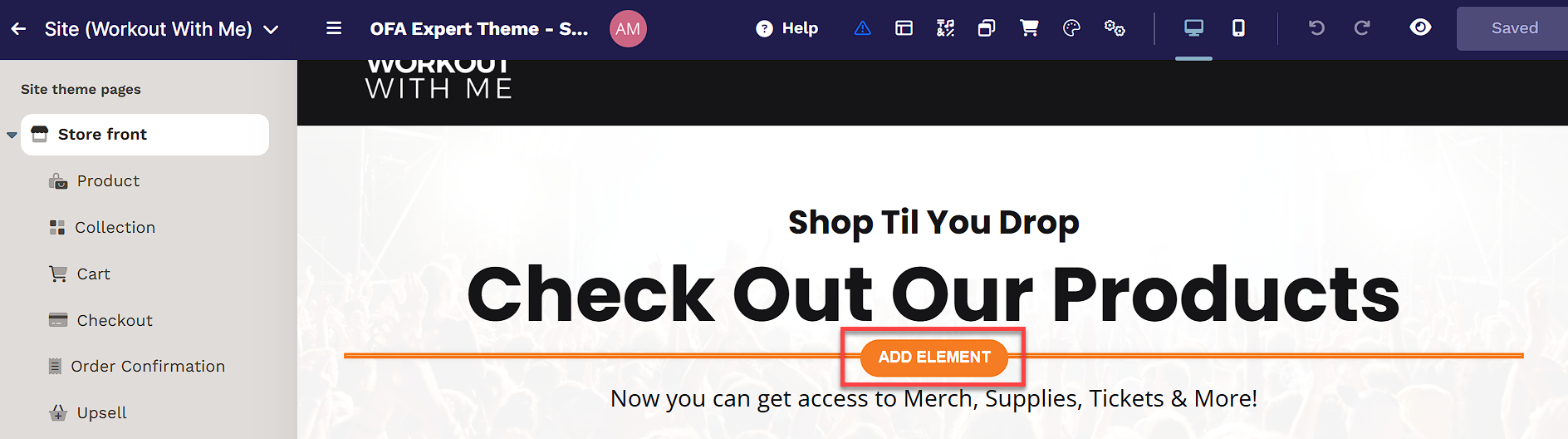
In the Theme Editor, ensure the Store front page is selected.
Add a Section, then add a Row inside that section.
Click the orange Add Element button to open the Elements menu.

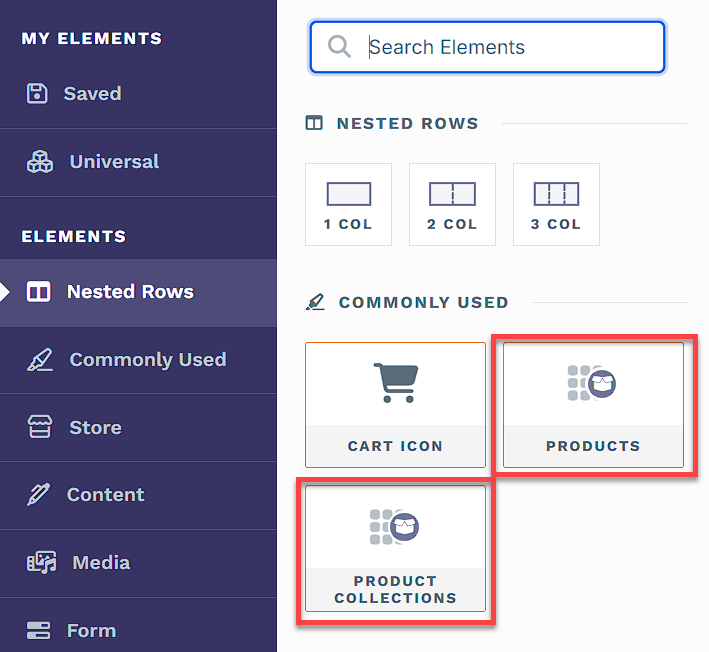
From the elements menu, you can add text, images, buttons, and other features to showcase your products and promotions.
To display products, select the Products or Product Collections elements. This will automatically pull in product details—such as images, names, and prices—from your existing product listings.

Adjust the layout and design by customizing the fonts, colors, and spacing to match your brand. Remember, your storefront should be visually engaging and easy to navigate.
Click on Save from the top-right corner of the Page Editor.
Helpful Resources:
How to Customize Product Page
The product page is what customers see when they click on a product. It displays details like description, price, images, and buying options. By customizing this page, you can make it match your brand and highlight key product features. This helps customers clearly see what they’re buying and why it’s beneficial, improving their shopping experience.
To customize your Product Page:
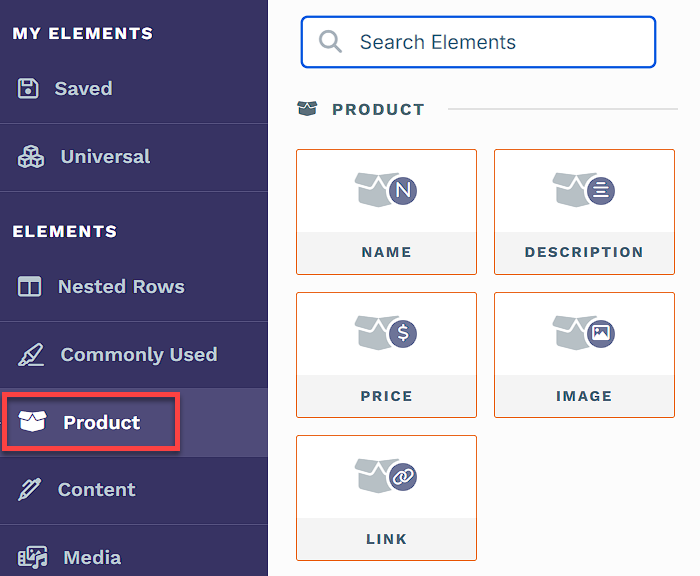
Select Product page from the left panel in the Theme Editor.
Add elements like Name, Description, Price, and Image.

Adjust the design and layout to match your brand.
Click Save from the top-right corner of the Page Editor.
For a more detailed walkthrough, visit How to Customize the Store Product Page.
How to Customize Collections Page
The Collection Page displays groups of products organized by category or theme, allowing customers to browse and find items easily. Customizing this page ensures that collections are presented in a visually appealing and organized way.
To customize the Collection Page:
Select Collection page from the left-hand menu in the Theme Editor.
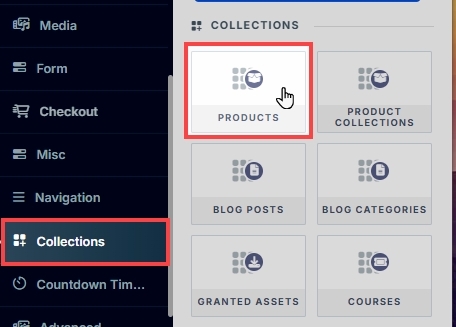
Add Sections and Rows, then click Add Element, and insert the Product collection type element.

Customize product details like names, prices, and images. Adjust the layout to fit your branding.
For more guidance, refer to How to Customize Store Collections Page.
How to Customize the Cart Page
The Cart Page provides customers with a summary of their selected products before checkout, including the ability to update quantities or remove items. Customizing this page enhances the shopping experience and ensures visual consistency with your brand.
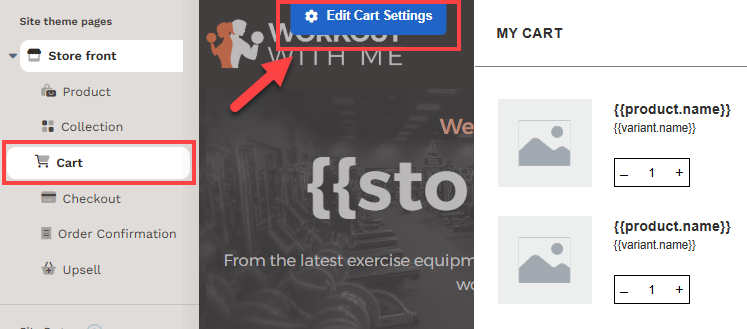
To customize the Cart Page:
Select Cart page from the left-hand menu in the Theme Editor.
Click the Edit Cart Settings button or select anywhere inside the Cart preview to open the cart settings panel.

Within the cart settings panel, you can:
Update layout and styling for the cart container
Modify typography and background colors
Customize buttons (e.g., Checkout and Continue Shopping)
Adjust visibility and formatting for product images, quantities, and pricing
To learn more, refer to Customizing the Store Cart Component.
How to Customize Checkout Page
The Checkout Page is where customers finalize their purchase by providing contact, shipping, and payment information. Customizing this page helps ensure it meets your brand standards and guides customers through a smooth checkout process.
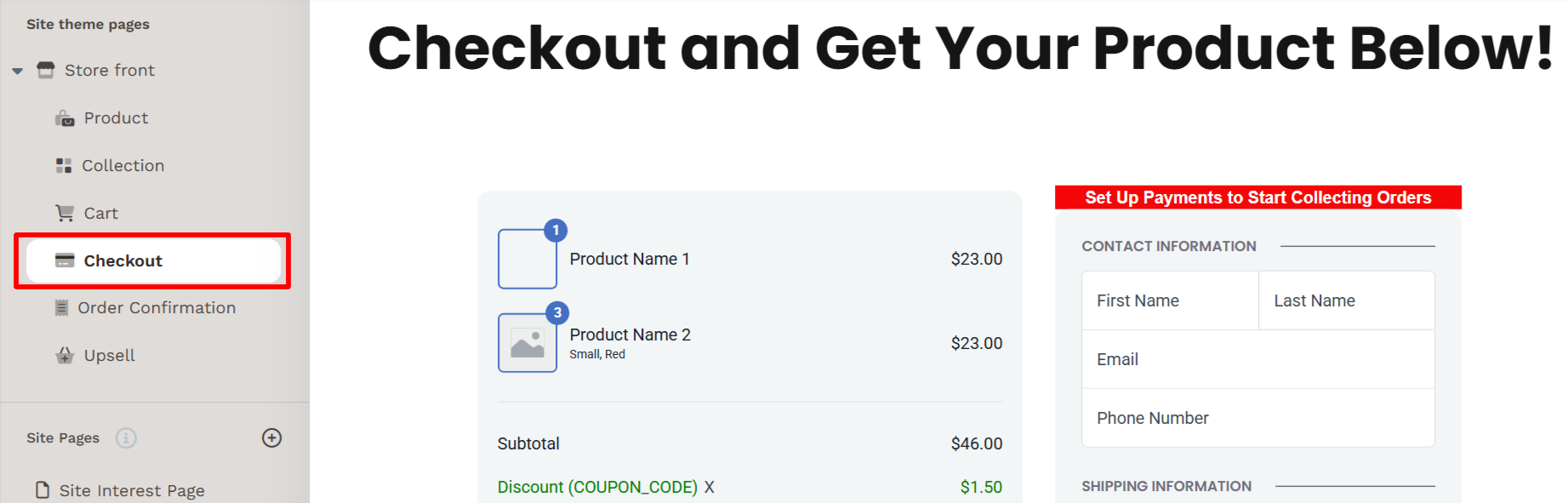
To customize the Checkout Page:
In the Theme Editor, select Checkout.
The Checkout Page comes with required and optional components. You can:
Ensure the Checkout Element is present (required for the page to function).
Customize the Order Summary to display product details and pricing.
Add or update a Navigation Element for easier movement between store pages.
Adjust Cart Icon visibility to let customers quickly return to their cart if needed.
Use the available settings to update layout, text, colors, and styling across the page.
To learn more, see The Checkout Page is where customers finalize their purchase by providing contact, shipping, and payment information. Customizing this page helps ensure it meets your brand standards and guides customers through a smooth checkout process.
To customize the Checkout Page:
From your workspace, go to the Store app and click Customize Store in the top-right corner.
In the Theme Editor, open the Site Theme Pages panel and select Checkout.

The Checkout Page comes with required and optional components. You can:
Ensure the Checkout Element is present (required for the page to function).
Customize the Order Summary to display product details and pricing.
Add or update a Navigation Element for easier movement between store pages.
Adjust Cart Icon element visibility to let customers quickly return to their cart if needed.
Use the available tools to update layout, text, colors, and styling across the page.
When finished, click Update Store to publish your changes.
To learn more, see Customizing the Store Checkout Theme Page.
How to Customize Order Confirmation Page
The checkout confirmation page is the final step in the buying process where customers review their order details. This page displays all the items they are about to purchase, the total cost, and any shipping information. It gives customers a chance to confirm everything is correct before they finalize their purchase. This ensures that there are no mistakes, such as incorrect items or quantities before the order is completed.
Click the Order Confirmation page under Store front.
Add elements to the order confirmation page to provide clear information about the purchase.
To learn more about the Order Confirmation element, refer to the article Order Element: Confirmation
Click on Save from the top-right corner of the Page Editor.
Customizing the Upsell Page
The upsell page provides a strategic opportunity to offer additional products or services to customers after they have made a purchase. This can increase your average order value.
To customize the Upsell Page:
Select Upsell Page from the left-hand menu.
Add Sections and Rows, then add the necessary elements, such as images, text, or product offers.
Ensure the page contains a Checkout Element to allow customers to complete their purchases. If your selected template doesn’t include one, add a Checkout Element manually.
Click Save from the top-right corner of the Page Editor.
For detailed instructions on customizing your upsell page, refer to How to Create a Store Upsell in the Store App.