The Order Summary element in ClickFunnels is a versatile tool designed to display a breakdown of the customer’s order outside of the Checkout Element. While the Checkout Element includes an order summary component within its layout, the standalone Order Summary Element allows you to place the order details separately on the page. This feature is especially useful on store checkout pages where you may want to display a summary of products added to the cart in a distinct location. In this article, you'll learn how to add and configure the Order Summary element on a page..png)
Requirements
An active ClickFunnels account
A checkout element added to the page
Note:
When the Order Summary element is added to a page, it automatically hides the built-in order summary component within the Checkout element on page load. This allows the standalone Order Summary element to function as an independent, providing flexibility in placement while preserving full functionality.
Adding an Order Summary Element in the Page Editor
Inside the page editor, add a Section where you want to place the element.
Add a Row within that section.
Click the orange + Plus or Add New Element button inside the row to insert a new element.
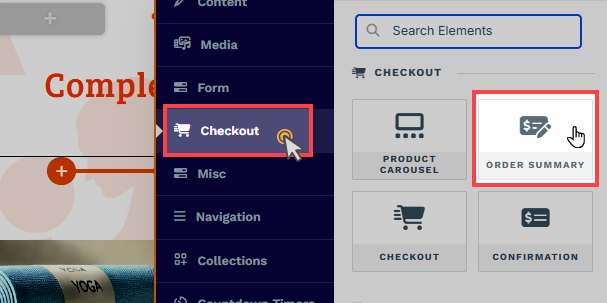
From the Checkout category, select the Order Summary element.

Once the Order Summary element is added, you can customize its appearance to fit your page design.
Important:
The Order Summary element is exclusively available for use on Store and Funnel pages in ClickFunnels, where products can be attached. It cannot be used in the Blog or Course Editor, as these do not support product integration.
The Order Summary is a dynamic element. The taxes and shipping costs will be displayed dynamically based on the configuration of your product. If tax is not enabled for your product, the summary will not reflect any tax amounts. Similarly, if your product is not a physical item and fulfillment is not required, the summary will not reflect any shipping costs. Due to this dynamic functionality, there is no need to manually edit the Order Summary element to hide the display of shipping and tax values.
Customizing the Order Summary Element
When you hover over an element, its border will be highlighted in orange. To access an element's settings, click on the gear ⚙️ icon or click directly on the element.
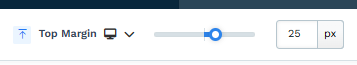
Top Margin
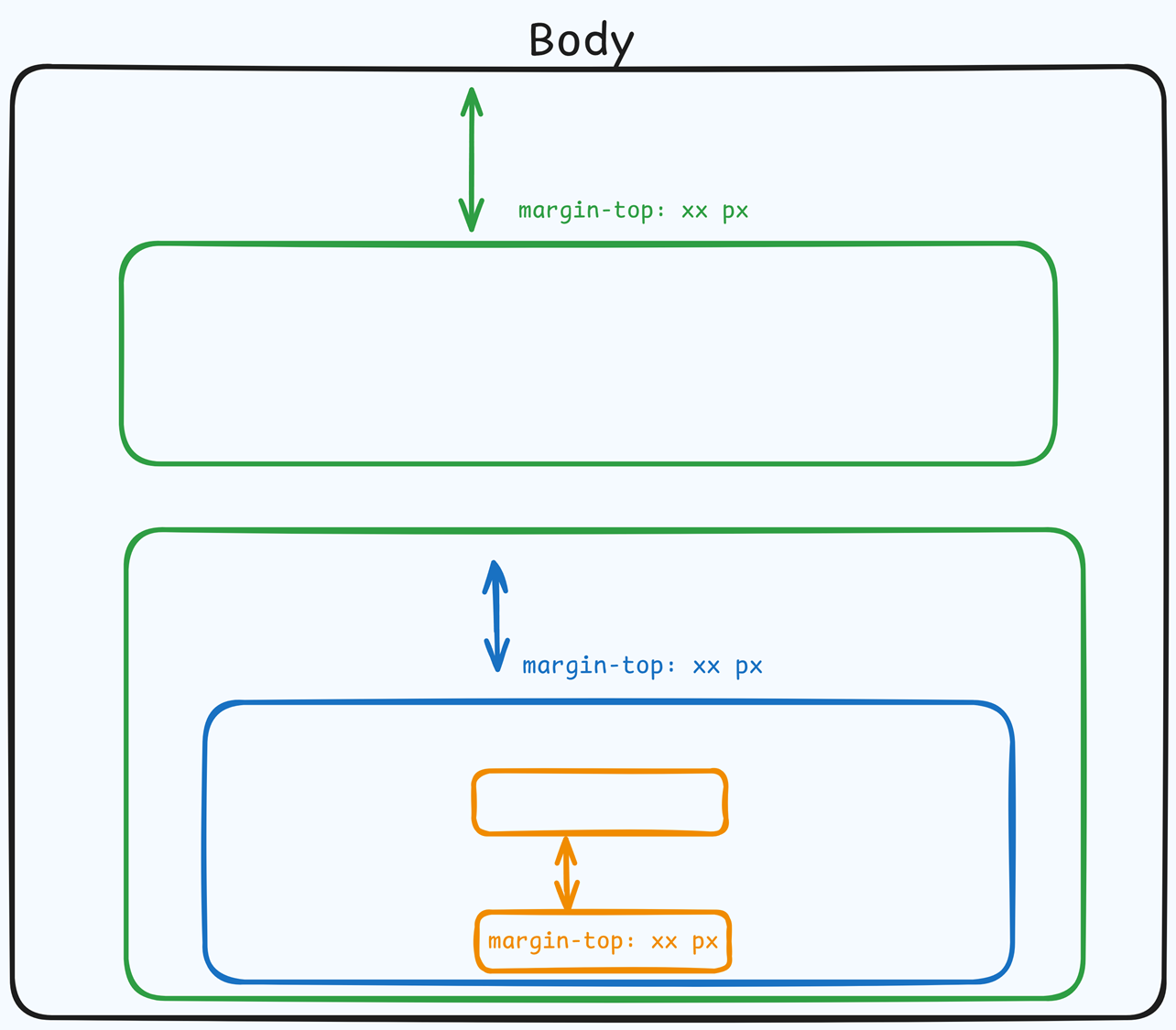
 The Top Margin setting lets you control the space between the current container (section, row, flex, and element) and the container directly above it. If no previous container exists, the margin will be applied relative to the parent container. If no preceding container is added, the Body will be the parent.
The Top Margin setting lets you control the space between the current container (section, row, flex, and element) and the container directly above it. If no previous container exists, the margin will be applied relative to the parent container. If no preceding container is added, the Body will be the parent.
You can set top margin values independently for desktop and mobile by using the device icons (px) or percentage (%) to create consistent spacing across screen sizes.

Styles
The linked Checkout element controls the styles for the Order Summary, ensuring a cohesive look. You’ll need to edit the Checkout element's general settings to make style adjustments. Click on the Edit option to view the style properties of the Order Summary component from the general settings..png)
Control Panel
The Control Panel appears at the bottom of every container(Section, Row, Flex, and Element) in the page editor, offering quick access to essential settings and actions for that container. Here’s what each icon represents:.png)
ALL: The container will be visible on all devices (desktop, tablet, and mobile).
Desktop (
🖥️ ) Icon: The container will only be visible in desktop view.Mobile (
📱 ) Icon: The container will only be visible in mobile view.Eye (
👁️ ) Icon: Use this to hide the container from the page. Once clicked, the container will be hidden in the editor but not deleted. You can click the Layout menu in the top navigation bar to find the hidden containers. Select All, Desktop, or Mobile icon to unhide in the editor.Code (</>) Icon: This icon opens the code editor, where you can insert custom CSS or JavaScript code to modify the container's behavior or styling.
Trash (
🗑️ ) Icon: Removes the container from the page editor entirely.
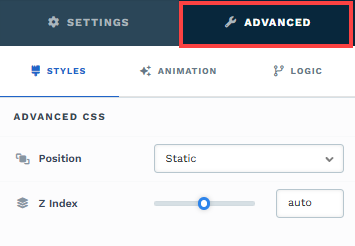
Advanced Settings

To further customize your container (section, row, column, and element), ClickFunnels provides Advanced settings that allow you to control style, advanced CSS, animation, and rendering logic. We’ve separated these advanced features into dedicated articles to avoid overwhelming you with too much content in one place and to keep our documentation concise. Explore the following resources for more details:
Advanced Settings - Customize Styles: Learn how to populate contents dynamically, position containers, and apply z-index.
Advanced Settings - Customize Animation: Learn how to add animations, control entry and exit effects, and adjust animation delay.
Advanced Settings - Customize Logic: Learn how to apply conditional logic to elements and add custom attributes.