The Order Confirmation element is specifically designed to display order details and confirmation information after a customer completes a purchase. This element can be placed on an order confirmation page in a funnel or a store, making it a crucial part of the post-purchase experience. In this article, you’ll learn about the settings available in the Order Confirmation element and how to customize it to align with your brand..png)
Requirements
An active ClickFunnels account
A funnel page or store confirmation page
Adding a Confirmation Element in the Page Editor
Inside the page editor, add a Section where you want to place the element.
Add a Row within that section.
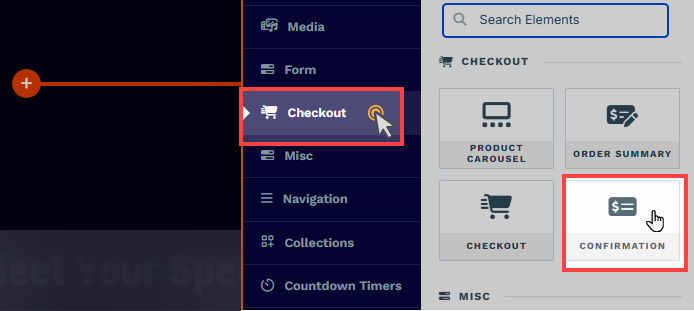
Click the orange + Plus or Add New Element button inside the row to insert a new element.
From the Checkout category, select the Confirmation element.

Once the Confirmation element is added, you can customize its appearance to fit your page design.
How the Confirmation Element Works
The Order Confirmation element in ClickFunnels is a dynamic tool designed to automatically display the details of a customer’s order when they land on the confirmation page after completing a purchase. Once the element is added to a page, it will render the product information, order values, and other relevant data based on the customer’s recent transaction. This means that you only need to add the Order Confirmation element to your page and adjust the styling to suit your brand’s look. When a customer completes a purchase, ClickFunnels dynamically retrieves and displays the details of their order—regardless of which products they purchased—without any additional configuration needed.
Where Can I Use the Order Confirmation Element?
In a Funnel Page: Use the Order Confirmation element on a dedicated order confirmation page within a funnel. This page generally appears after a checkout page, and customers see it once they complete their order or proceed through any upsell/downsell pages in the funnel.
In the Store Order Confirmation Page: The Order Confirmation element can also be used on the Store’s Order Confirmation page, allowing you to confirm purchases in an e-commerce setting within a store layout. You can go to the Store app » Customize Store » Order Confirmation page to add the Confirmation element.
Customizing the Confirmation Element
When you hover over an element, its border will be highlighted in orange. To access an element's settings, click on the gear ⚙️ icon or click directly on the element.
Top Margin
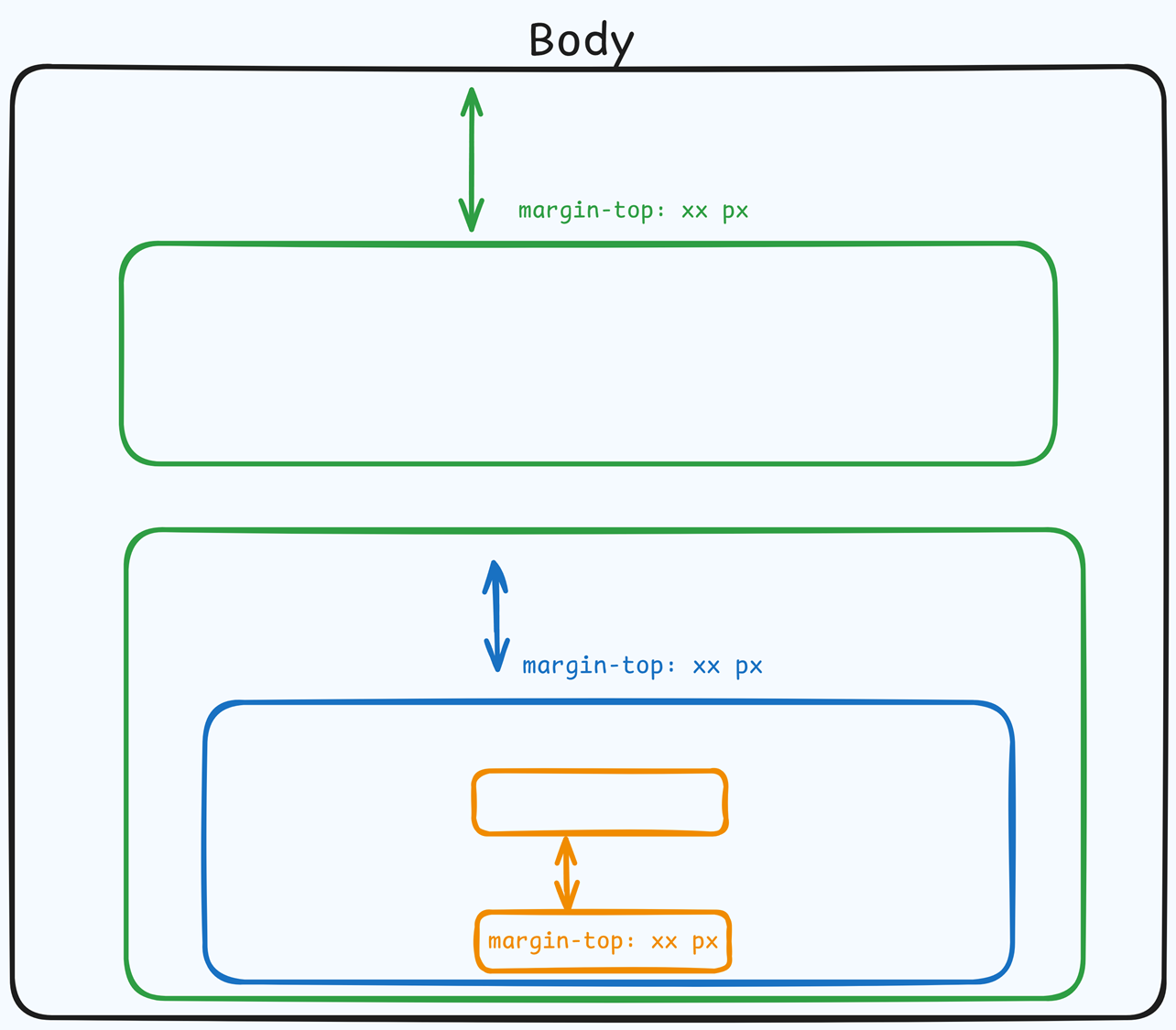
 The Top Margin setting lets you control the space between the current container (section, row, flex, and element) and the container directly above it. If no previous container exists, the margin will be applied relative to the parent container. If no preceding container is added, the Body will be the parent.
The Top Margin setting lets you control the space between the current container (section, row, flex, and element) and the container directly above it. If no previous container exists, the margin will be applied relative to the parent container. If no preceding container is added, the Body will be the parent.
You can set top margin values independently for desktop and mobile by using the device icons (px) or percentage (%) to create consistent spacing across screen sizes.

Confirmation Header
The Confirmation Header provides a title and visual indicator of the order confirmation status. Click the “eye .png)
Icon Properties: Choose a header icon like a shopping cart or checkmark. Using the size, mobile size, and color settings, customize the icon size and color to match your brand.
Typography: Adjust the font family, size, weight, and color for the header text to achieve clarity and alignment with your brand's style.
Note:The Typography settings are consistently applied across various areas in the Order Confirmation element, including the Confirmation Header, Products, Footer, and Total sections. To learn more about each typography property in general and how adjustments impact text appearance, refer to the dedicated Typography section in this article.
Text Shadow: Add dimension and emphasis to your text by applying a shadow effect that enhances its visual appeal. This feature allows you to adjust the shadow's position, softness, and color to achieve the desired look, whether it’s a subtle backdrop or a bold outline.
Note:Text Shadow settings are utilized across multiple components within the Order Confirmation element. Please refer to this article's dedicated Text Shadow section for a comprehensive explanation of each text shadow property.
Confirmation Products
The Confirmation Products component in the Order Confirmation element provides detailed information about each product in the customer’s order, including product name, quantity, and price. This section is designed to allow customization of text styles, layout, and spacing to enhance the presentation of ordered products..png)
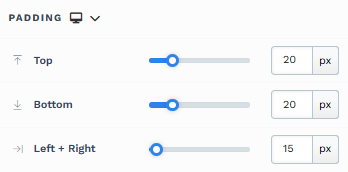
Padding: Adjust the internal padding of the product container. Use the Top, Bottom, and Left + Right sliders to create spacing around the product details for a cleaner and more visually appealing layout.
Gap: The gap setting controls the space between the product image and the text details (product name, quantity, and price). Increasing the gap will push these elements further apart while decreasing it will bring them closer together.
Width & Mobile Width: Define the width of the product image within the container. Set a percentage value for standard and mobile views to control how much space the image occupies within the product container. If the product has no image added to the product settings, the product image will not be rendered.
.png)
Typography: This component has two typography settings, allowing you to customize the text style separately for the product title and additional product information (like quantity and price). This includes settings for font family, font weight, font size, letter spacing, and color to ensure that the title and details match your branding.
Note:The Typography settings are consistently applied across various areas in the Order Confirmation element, including the Confirmation Header, Products, Footer, and Total sections. To learn more about each typography property in general and how adjustments impact text appearance, refer to the dedicated Typography section in this article.
Text Shadow: Similar to typography, two Text Shadow settings are here. One applies to the product title, and the other applies to the quantity and price text. These settings add depth to your text by creating shadow effects, which you can adjust in terms of position, blur, and color to achieve your desired look.
Note:Text Shadow settings are utilized across multiple components within the Order Confirmation element. Please refer to this article's dedicated Text Shadow section for a comprehensive explanation of each text shadow property.
Confirmation Footer
The Confirmation Footer component in the Order Confirmation element displays subtotal, taxes, shipping, discount, and other relevant details related to the order’s cost breakdown. This footer appears below the list of ordered products, giving users a clear summary of the total amount due or paid..png)
Typography: The Confirmation Footer includes two sets of typography settings, allowing customization of both the section title (such as "Subtotal" or "Taxes") and the values (like amounts) displayed next to it. You can adjust the font family, size, weight, letter spacing, color, and other text properties to ensure clarity and consistency with your brand style.
Note:The Typography settings are consistently applied across various areas in the Order Confirmation element, including the Confirmation Header, Products, Footer, and Total sections. To learn more about each typography property in general and how adjustments impact text appearance, refer to the dedicated Typography section in this article.
Text Shadow: Similar to typography, the Confirmation Footer offers text shadow options for added depth and emphasis. The two Text Shadow settings let you apply distinct shadows to the title and the values, giving you greater control over how the text appears visually.
Note:Text Shadow settings are utilized across multiple components within the Order Confirmation element. Please refer to this article's dedicated Text Shadow section for a comprehensive explanation of each text shadow property.
Confirmation Total
The Confirmation Total component displays the final order amount on the Order Confirmation page. This component provides styling options through Typography and Text Shadow settings, allowing customization to ensure the total amount aligns with your brand’s style..png)
Typography: You can adjust font properties such as style, size, weight, and color for the total amount of text. This ensures that the total stands out and is easily readable. Mobile-specific font size settings are also available for optimal display on smaller screens.
Note:The Typography settings are consistently applied across various areas in the Order Confirmation element, including the Confirmation Header, Products, Footer, and Total sections. To learn more about each typography property in general and how adjustments impact text appearance, refer to the dedicated Typography section in this article.
Text Shadow: To create visual emphasis, add a shadow effect to the total value text. You can modify the shadow's position, blur, and color to enhance the depth and make the total amount prominent.
Note:Text Shadow settings are utilized across multiple components within the Order Confirmation element. Please refer to this article's dedicated Text Shadow section for a comprehensive explanation of each text shadow property.
Typography
The Typography settings allow you to control the appearance of text in your element. These settings provide two views. You can select a predefined style (Small, Medium, or Large) that applies a consistent design across your page. If you select to override the predefined style, additional settings become available, allowing you to customize the text appearance manually.
Font Family: This option allows you to select the font type for your text. ClickFunnels provides a range of popular fonts from the Google Fonts library. Additionally, you can upload and use your own custom fonts by navigating to Workspace Settings > My Assets > Fonts. Once uploaded, your custom fonts will appear in the selection list for use.
Weight: This option defines the thickness of the text. Depending on your desired emphasis, you can choose from Thin, Regular, or Bold options. Thin fonts provide a subtle look, while bold fonts create more visual impact.
Font Size: You can adjust the text size using the slider or manually inputting a specific value. Additionally, you can choose between rem or px for the size measurement, such as 2rem or 32px. You can also set font size values independently for desktop and mobile by using the device icons (
🖥️ & 📱 ).Rem is a relative unit based on the base font size defined in your style guide. For example, if you select a text size of 2rem and your style guide specifies a base font size of 16px for desktop, the resulting text size will be 32px for desktop view (i.e., 2rem × 16px = 32px).
Px is an absolute measurement, providing precise control over the text size.
Letter Spacing: Adjust the space between individual letters. You can increase or decrease the value using the slider or input a specific value (measured in rem). More spacing spreads the letters apart, while less spacing brings them closer together. You can also set letter spacing values independently for desktop and mobile by using the device icons (
🖥️ & 📱 ).Line Height: Controls the vertical space between lines of text. This is typically expressed as a percentage of the font size. A higher percentage increases the space between lines, improving readability, especially for larger blocks of text. You can also set line height values independently for desktop and mobile by using the device icons (
🖥️ & 📱 ).Color: Use the color picker to select the text color. You can choose a predefined color from the Style Guide or create a custom color. When using the Custom color picker, you can select the color using the slider or input a specific HEX code. Additionally, you can adjust the opacity (Alpha value) using the second slider—moving it to the left reduces the opacity and makes the color more transparent, while moving it to the right makes it fully opaque.
Bold: Similar to the Color option, you can select a color for the bold state of the text. This color will be applied when the text is set to bold, allowing you to differentiate it visually from regular text.
Link: Like the Color option, you can apply a specific color to text containing a hyperlink. If the text is hyperlinked, the selected color will be used to style the link, helping to make it stand out.
Icon Color: Choose the color of your icons (if applicable) to ensure they match your overall page design.
Text Casing: Select how your text should appear in terms of capitalization:
Lowercase: All text in lowercase.
Uppercase: All text in uppercase.
Capitalize: Capitalize the first letter of each word.
Decoration: Add text decorations such as:
Underline: Draw a line beneath your text.
Strikethrough: Cross out your text with a horizontal line.
Overline: Draw a line above your text.
Opacity: Adjust the opacity of the text. The slider allows you to make the text more or less transparent. Moving the slider to the left (0) decreases the opacity (making the text more transparent), while moving it to the right (1) makes the text fully opaque.
Align: Set the alignment of your text within its container. Based on your page design, you can choose to align the text to the left, center, or right.
Text Shadow
The Text Shadow section adds a subtle shadow behind your text, creating depth and improving readability. You can control the following parameters:
.png)
Offset-x and Offset-y: Adjust the horizontal and vertical positioning of the shadow.
Blur: Set how blurred or sharp the shadow appears.
Color: Choose the shadow color to match or contrast your page design.
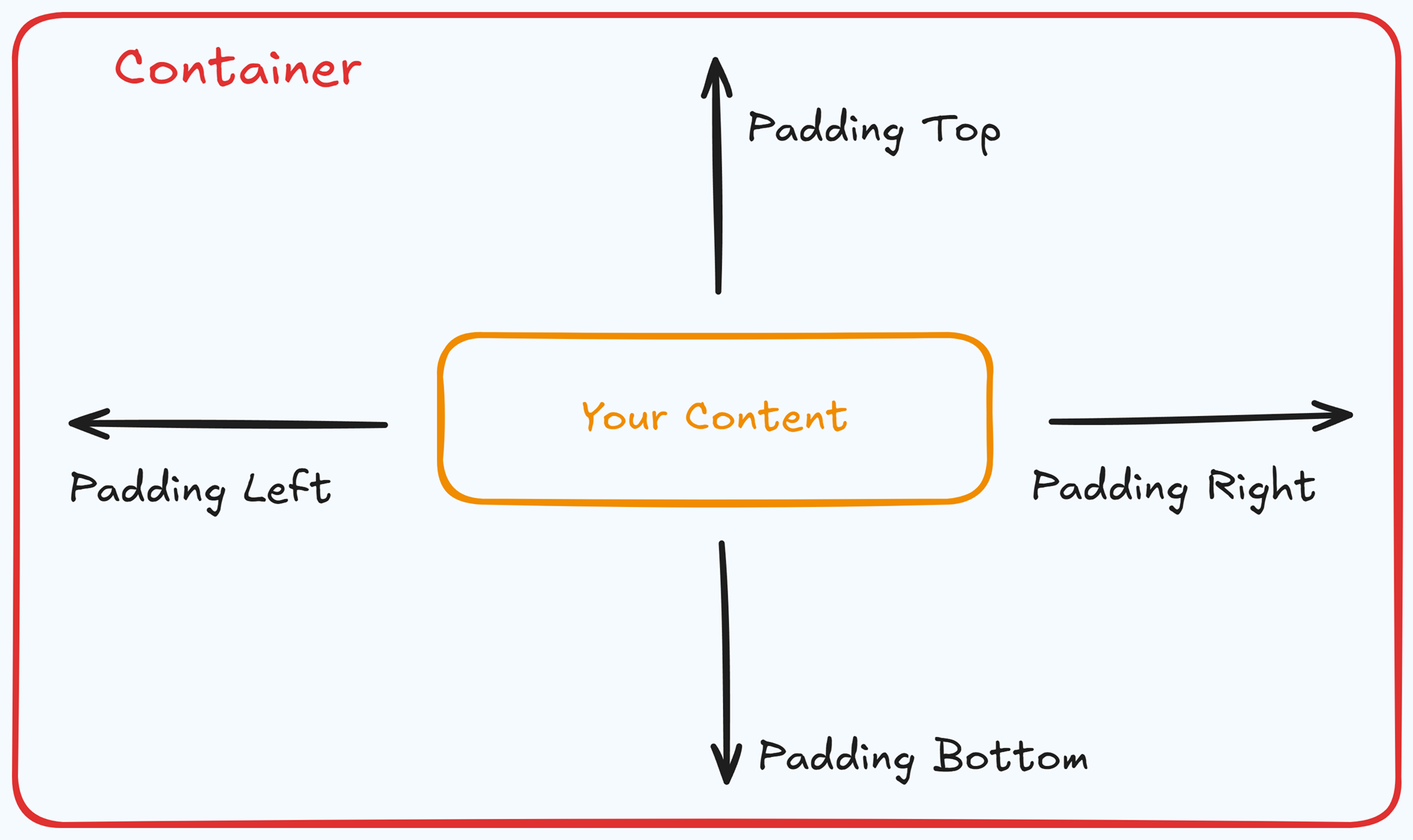
Padding

The Padding settings control the space between the content and the inside edge of its container (such as a section, row, column, or element). This internal spacing helps ensure your content has room to breathe and appears visually balanced. Use the slider or manually enter a value in pixels (px) or percentage (%) to create consistent spacing across screen sizes.

Padding Options:
Top: Add space between the top of the element container and its content.
Bottom: Add space between the bottom of the element container and its content.
Left + Right: Adjust the horizontal spacing between the element container and its content.
Gap: In particular elements, such as the Accordion, the gap property is added to establish spacing between the items within the container. For example, it is possible to adjust the gap between each accordion item within the Accordion element without defining padding at the top and bottom.
Desktop & Mobile (
The padding settings allow you to define separate values for desktop and mobile views. Use the device toggle at the top of the padding controls to switch between screen modes and adjust spacing accordingly. If no mobile value is specified, it will inherit the desktop setting by default.
This feature ensures your layout remains optimized for different screen sizes, enhancing the mobile and desktop experience.
Border
The Border settings enable you to add and style borders around an element, allowing for enhanced visual definition and separation on the page:
.png)
Style Presets (1, 2, 3): Choose from predefined border styles in your Style Guide. These presets provide consistent border styles across your page and can be quickly applied to elements.
Edit Style: To modify the preset border styles in the Style Guide (affecting all elements using that style), select Edit Style to adjust the design in your global settings.
Override: Use the Override option to customize the border settings specifically for this element without impacting the global Style Guide settings.
Borders: Select which sides of the element should display a border. Options include any combination of top, bottom, left, and right borders.
Border Style: To fit your design preferences, choose the border's line style, such as solid, dashed, or dotted.
Color: Use the color picker to select a border color. You can choose a color from the Style Guide or select a custom color, ensuring the border color aligns with your design scheme.
Stroke Size: You can adjust the border's thickness using the Stroke Size slider or by inputting a specific pixel value, creating anything from thin outlines to bold frames.
Corner
The Corner settings let you adjust the roundness (border-radius) of an element's corners, providing flexibility to create either rounded or sharp edges:
.png)
Style Presets (1, 2, 3): Choose from predefined corner styles set in your Style Guide. These presets (1, 2, or 3) offer quick styling options that align with your page’s overall design.
Edit Style: To modify a style directly in the Style Guide (affecting all elements using that style), click Edit Style to adjust the preset in your global settings.
Override: To apply custom corner settings without changing the Style Guide, click Override. This allows you to tailor the corner radius for this specific element only.
All Corners: Adjust the slider or enter a specific value in pixels or percentages to set a uniform border radius for all four corners.
Separate Edges: Enable Separate Edges to adjust each corner independently. You can set different values for the Top Left, Top Right, Bottom Left, and Bottom Right corners to achieve unique shapes.
Shadow
The Shadow settings allow you to add depth and emphasis to elements by applying shadow effects, enhancing the visual appearance. Here’s how to customize shadow properties:
.png)
Style: Select one of the predefined shadow styles from your page's style guide. Click on the numbered styles (1, 2, or 3) to apply preset shadow settings defined in your style guide.
Shadow Style: Choose between Inset (shadow within the element) and Outset (shadow outside the element) to achieve the desired shadow effect.
X-direction: Adjusts the horizontal positioning of the shadow. A positive value moves the shadow to the right, while a negative value shifts it to the left.
Y-direction: Controls the vertical placement of the shadow. Positive values push the shadow downward, while negative values pull it upward.
Blur: Controls the softness of the shadow edges. Higher values create a more diffused, softer shadow, while lower values keep the shadow sharp.
Spread: Adjust the size of the shadow. Positive values expand the shadow, while negative values make it narrower.
Color: Use the color picker to choose to set the shadow color.
Background
The Background section allows you to set the element's background color. You can choose a predefined color from the Style Guide or create a custom color. When using the Custom color picker, you can select the color using the slider or input a specific HEX code..png)
Control Panel
The Control Panel appears at the bottom of every container(Section, Row, Flex, and Element) in the page editor, offering quick access to essential settings and actions for that container. Here’s what each icon represents:.png)
ALL: The container will be visible on all devices (desktop, tablet, and mobile).
Desktop (
🖥️ ) Icon: The container will only be visible in desktop view.Mobile (
📱 ) Icon: The container will only be visible in mobile view.Eye (
👁️ ) Icon: Use this to hide the container from the page. Once clicked, the container will be hidden in the editor but not deleted. You can click the Layout menu in the top navigation bar to find the hidden containers. Select All, Desktop, or Mobile icon to unhide in the editor.Code (</>) Icon: This icon opens the code editor, where you can insert custom CSS or JavaScript code to modify the container's behavior or styling.
Trash (
🗑️ ) Icon: Removes the container from the page editor entirely.
Advanced Settings

To further customize your container (section, row, column, and element), ClickFunnels provides Advanced settings that allow you to control style, advanced CSS, animation, and rendering logic. We’ve separated these advanced features into dedicated articles to avoid overwhelming you with too much content in one place and to keep our documentation concise. Explore the following resources for more details:
Advanced Settings - Customize Styles: Learn how to populate contents dynamically, position containers, and apply z-index.
Advanced Settings - Customize Animation: Learn how to add animations, control entry and exit effects, and adjust animation delay.
Advanced Settings - Customize Logic: Learn how to apply conditional logic to elements and add custom attributes.