Uploading and using audio files in ClickFunnels can significantly enhance your content by providing auditory elements to your audience. Whether you’re sharing podcasts, lectures, music, or other audio resources, ClickFunnels makes it easy to integrate these files across various parts of your funnels, courses, and membership sites. In this article, you will learn how to upload audio files to your ClickFunnels account and use them effectively within different sections of your content.

Requirements
An active ClickFunnels account
Desired audio files stored on your local device.
Supported audio file types: .MP3, .MP4, .WAV, .AAC, .OGG, and .WEBM.
Maximum audio file size: 1,000 MB (1 GB).
Upload Audio Files in Assets
From your ClickFunnels dashboard, navigate to Workspace Settings in the left-side menu.
.png)
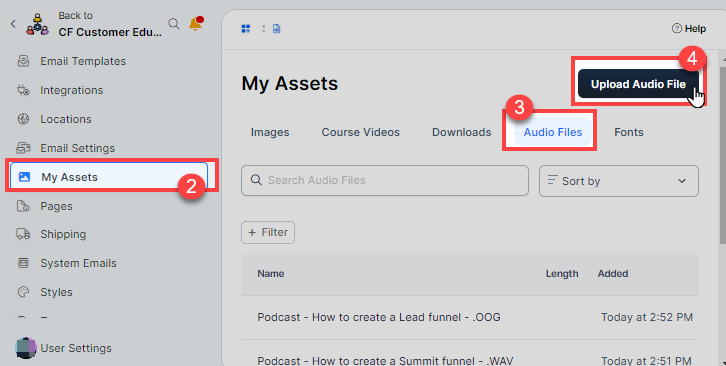
Select My Assets under the “Workspace Settings” menu.
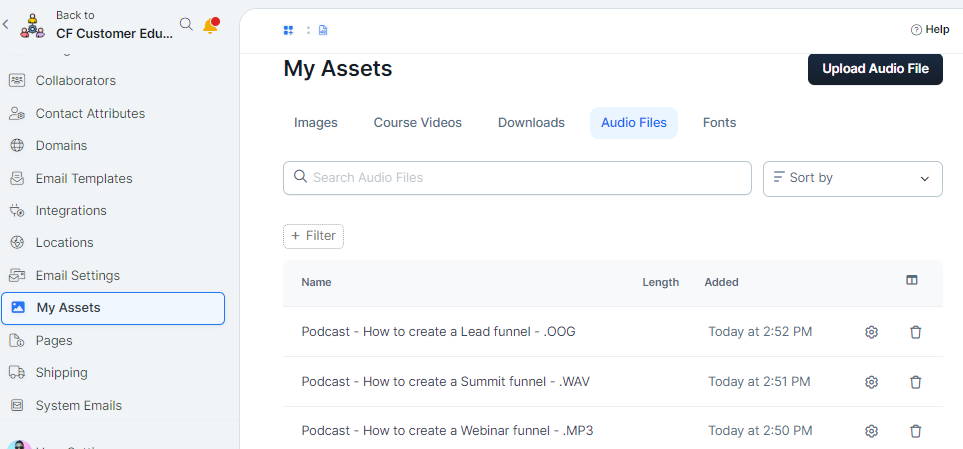
Click on the Audio Files tab.
Click the Upload Audio File button to upload a new audio file.

In the Name field, enter the name of the audio file.
A clear and consistent naming convention is essential for managing and retrieving your audio files efficiently, especially as your content library expands. Use a format that reflects your content structure, such as “
Course Name - Lesson Name - Audio Name” (e.g., “Digital Marketing - Module 1 - Introduction”). This practice helps you quickly identify and manage your files, making it easier to add them to lessons and courses.In the File section, click the Browse Files button to upload a file from your local storage. You can upload one file at a time. Remember, the supported audio formats are
MP3,MP4,WAV,AAC,OGG, andWEBMand the maximum file size limit is 1,000 MB (1 GB).Once the upload is complete, click Create Audio File to save the audio file to your assets.
How to Use Audio Files in a Course Lesson
Go to your course and click Edit Lesson for the specific lesson where you want to insert audio files.
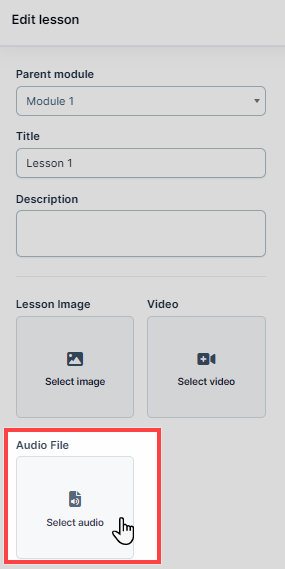
In the left-side menu of the lesson editor, click Select Audio under the Audio File section. This allows you to choose the audio file you previously uploaded from My Assets.

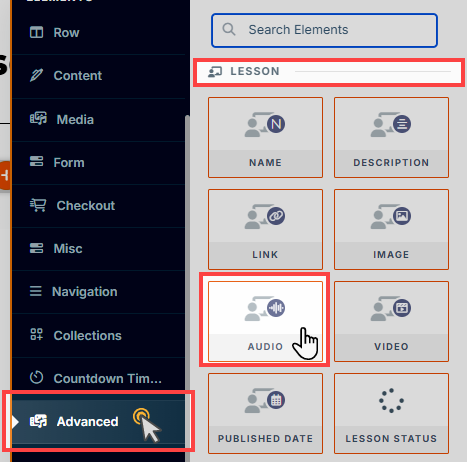
In the page editor section on the right, click the orange Add Element or Plus icon (+) to add a new element.
Navigate to the Advanced category and scroll to the Lesson section. Then, insert the Audio element into the lesson. You can adjust the design and settings of the audio placeholder as needed.

You need to repeat this process for each lesson if you want to add audios. The “Lesson Audio” element will automatically render the associate audio you add to the lesson.
IMPORTANT
If you want to use multiple audios in a lesson, then use the “Standard Audio” elements instead. In that case, you do not have to select audio files in the lesson editor. Instead add audio URL inside the standard audio element settings.
How to Use Audio Files with Standard Audio Element
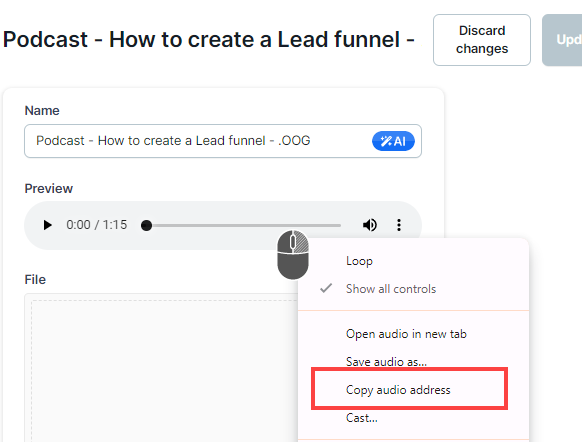
Navigate to My Assets and locate the audio file you want to use.
Right-click on the audio player and select Copy Audio Address to copy the file’s URL.

Go to the page where you want to use the audio and click Edit Page to open the page editor.
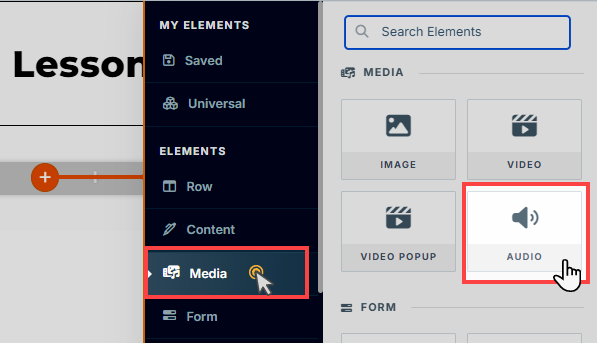
Within the editor, find the row where you want to place the audio, then click the orange Add Element or Plus icon (+) to add a new element.
Select the Aideo element from the Media category and insert it into the row.

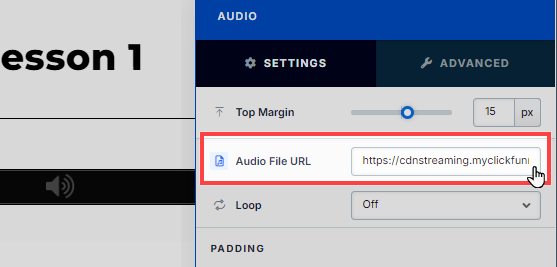
Paste the copied audio URL into the Audio File URL field within the element settings.

Once you’ve pasted the URL, the audio file will be linked to the standard audio player on your page, and visitors can listen to the file directly.