Course videos are a vital component of online education, providing an engaging way to deliver content and enhance the learning experience for your students. ClickFunnels allows you to easily upload, manage, and add course videos directly within your courses, eliminating the need for external video hosting services. In this article, you will learn how to upload course videos to your ClickFunnels account, manage them effectively, and use them within your courses to create a dynamic educational environment.

Requirements
An active ClickFunnels account
A video file is stored on your local device.
Supported video file types: .MP4, .AVI, and .MPEG
Maximum video file size: 3000 MB (3 GB).
Upload Videos in Assets
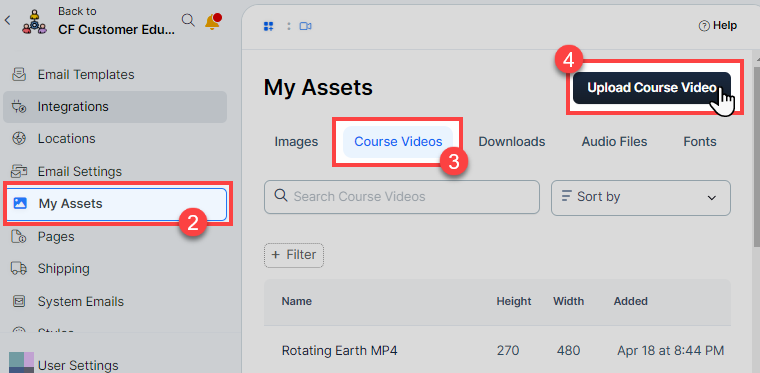
From the ClickFunnels Dashboard, navigate to the Workspace Settings in the left-side menu.
.png)
Select My Assets under the “Workspace Settings” menu.
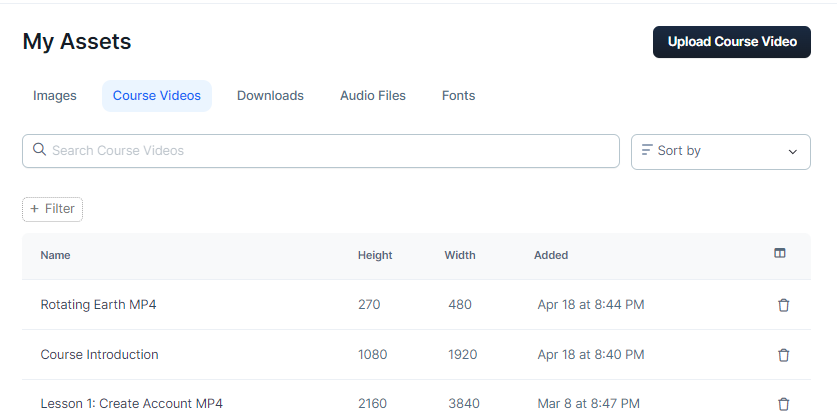
Click on the Course Videos tab.
Click the Upload Course Video button to add a new video.

In the Name field, enter the name of the video.
NOTE
A clear and consistent naming convention is essential for managing and retrieving your videos efficiently, especially as your course library expands. Use a format that reflects your course structure, such as “
Course Name - Lesson Name - Video Number/Name” (e.g., “Get Slim in 30 Days - Day 1 - Video 1”). This practice helps you quickly identify and manage your videos, making it easier to add them to lessons and courses.In the File section, drag and drop your video file or click the Browse files link to upload a video from your local storage. Remember, the supported video formats are
MP4,AVI, andMPEGand the maximum file size for videos is 3000 MB (3 GB).On the Poster Image section, you have the option to upload an image that will serve as a placeholder while the video is loading or before it starts playing. If the poster image is not uploaded, the first frame of the video will be used instead.
NOTE
The poster image will only be displayed inside a course lesson when using the “Lesson Video” element. It will not appear with the standard video element.
Click Create Video to finalize and upload the video to your assets.
How to Add Course Videos to a Course
Once you have uploaded your course videos, you can easily use them to your courses within ClickFunnels. Follow the steps below to add a video to a course lesson:
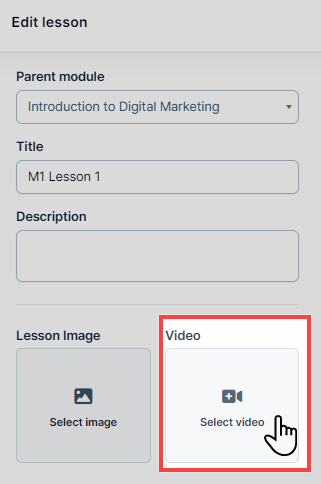
Go to your course and click Edit Lesson for the specific lesson where you want to add a video.
In the lesson editor, navigate to the left side and click Select Video.

Choose the video from the list that you uploaded under “Course Videos”.
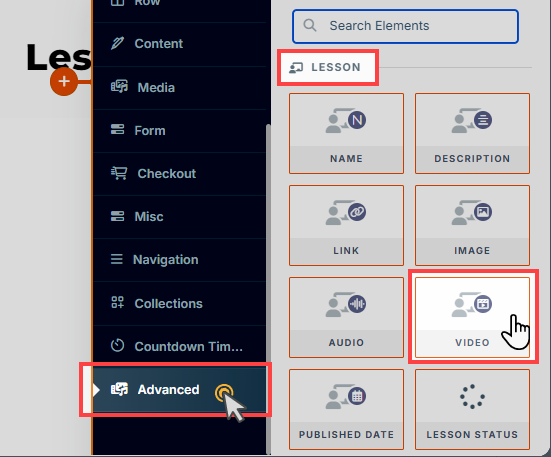
In the page editor section on the right, click the orange Add Element or Plus icon (+) to add a new element.
Select the Advanced category, scroll to the Lesson section and insert the Video element in the page editor. You can adjust the design and settings of the video placeholder as needed.

You need to repeat this process for each lesson if you want to add videos. The “Lesson Video” element will automatically render the associate video you add to the lesson.
IMPORTANT
If you want to use multiple videos in a lesson, then use the “Standard Video” elements instead. In that case, you do not have to select Course video in the lesson editor. Instead add video URL inside the standard video element settings.
Using “Course Videos” with Standard Video Element
IMPORTANT
Course Videos are optimized for use within the Course “Lessons Video” element to ensure seamless performance and integration. While you can use Course Videos with a standard video element, it is recommended hosting videos on dedicated platforms (such as YouTube, Voomly, Vimeo, etc.) for superior performance and faster load times when using standard video elements.
To use a course video with a standard video element on a ClickFunnels page, follow these steps:
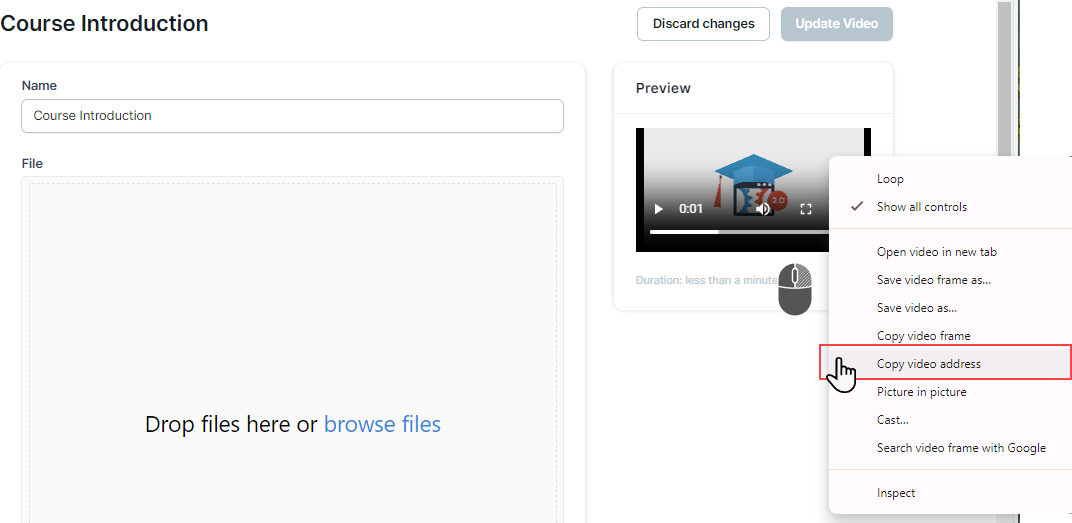
Access your video asset by navigating to the Course Videos section within the My Assets menu.
In the Preview section, where the video thumbnail is displayed, right-click on the video and select Copy Video Address.

Go to the page where you want to use the course video and click Edit Page to open the page editor.
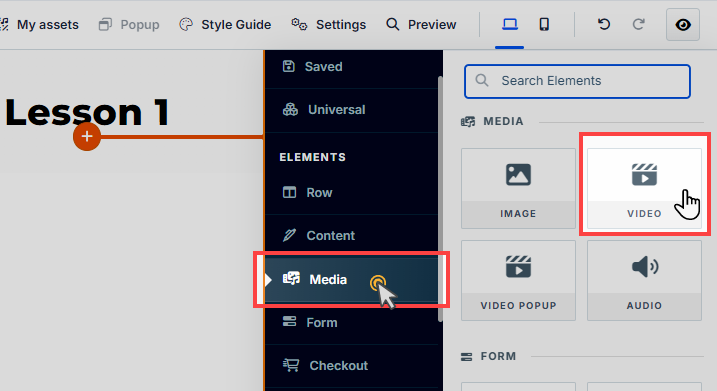
Within the editor, find the row where you want to place the video, then click the orange Add Element or Plus icon (+) to add a new element.
Select the Video element from the Media category and insert it into the row.

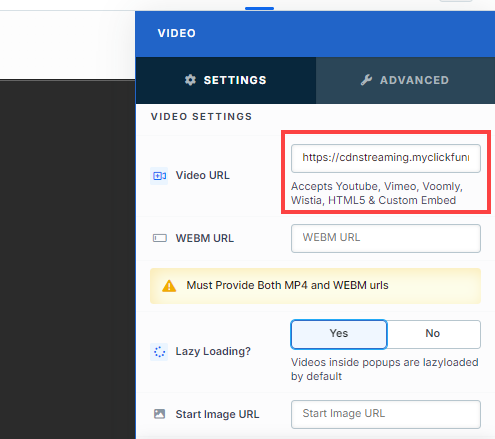
Paste the copied video URL into the Video URL field within the video element settings.

After adding the video URL, you will be prompted to add a WEBM URL for the video. This is recommended to ensure optimal performance and compatibility across all browsers, as the WEBM format is supported by most modern browsers and provides better efficiency on certain devices. If you don’t have a WEBM version, you can use a video converter app to create one. Upload the WEBM version of the same video file to Course Videos and paste the WEBM URL into the “WEBM URL” field.
IMPORTANT
The video will still play without the WEBM URL, as ClickFunnels will default to using the MP4 file.
Once both the MP4 and WEBM URLs are added, your video is ready to be viewed on your page.
IMPORTANT
The Course Video Poster image will not render with a standard video element. To achieve a similar effect, you can use the Start Image URL within the standard video element settings.