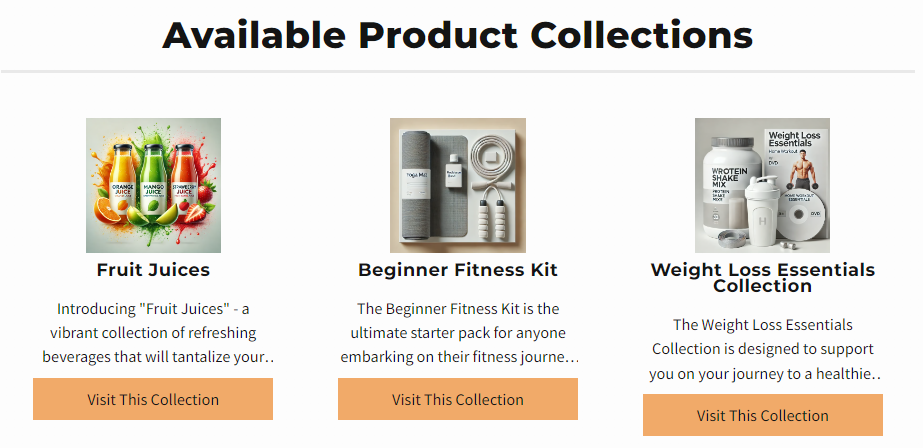
Product collections allow you to group related products together, making it easier for customers to find and purchase them. Displaying these collections on your store’s front page can enhance the shopping experience and drive more sales. In this article, you will learn how to showcase product collections using the “Product Collections” and other advanced elements on the storefront page.

IMPORTANT
Product collections are exclusively available for sale in the ClickFunnels store. They cannot be added as individual products within a funnel.
Requirements
An active ClickFunnels account
The Store app added to your workspace
Ensure that each product included in the “Product Collection” is set to be visible in the Online Store.
Create and Set Up a Product Collection
Before you can display product collections on the storefront, you need to create a product collection. Here’s a brief overview of the steps:
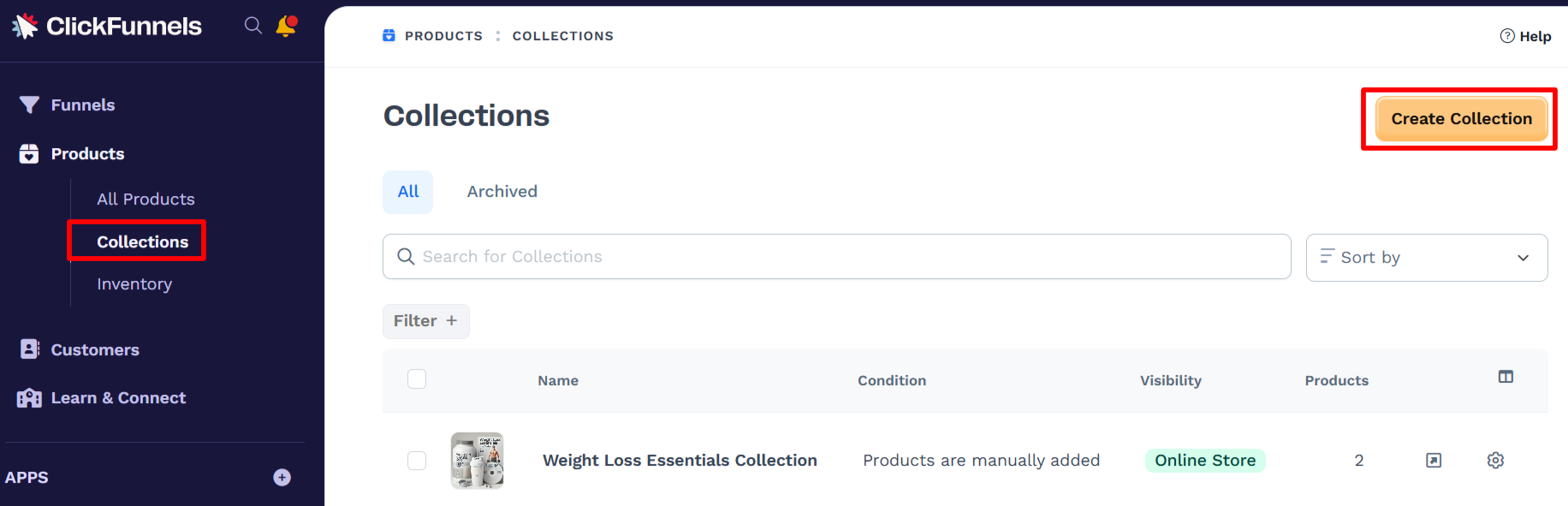
Navigate to the Products menu and select Collections from the submenu.
Click on Create Collection and fill in the necessary details such as the collection’s name, description, and image.

Ensure you have added the products you want to include in the collection.
For a detailed guide on creating and managing product collections, refer to our article How to Create and Manage a Product Collection.
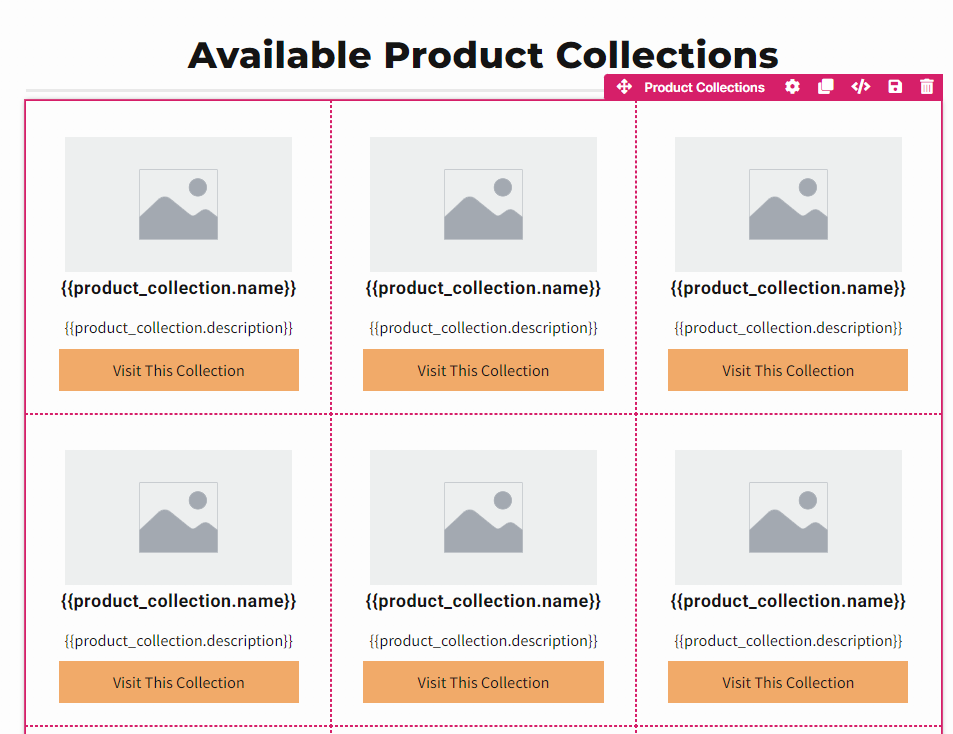
Build a Dynamic Layout with the “Product Collections” Element
To display all product collections from your workspace on your storefront, follow these steps:
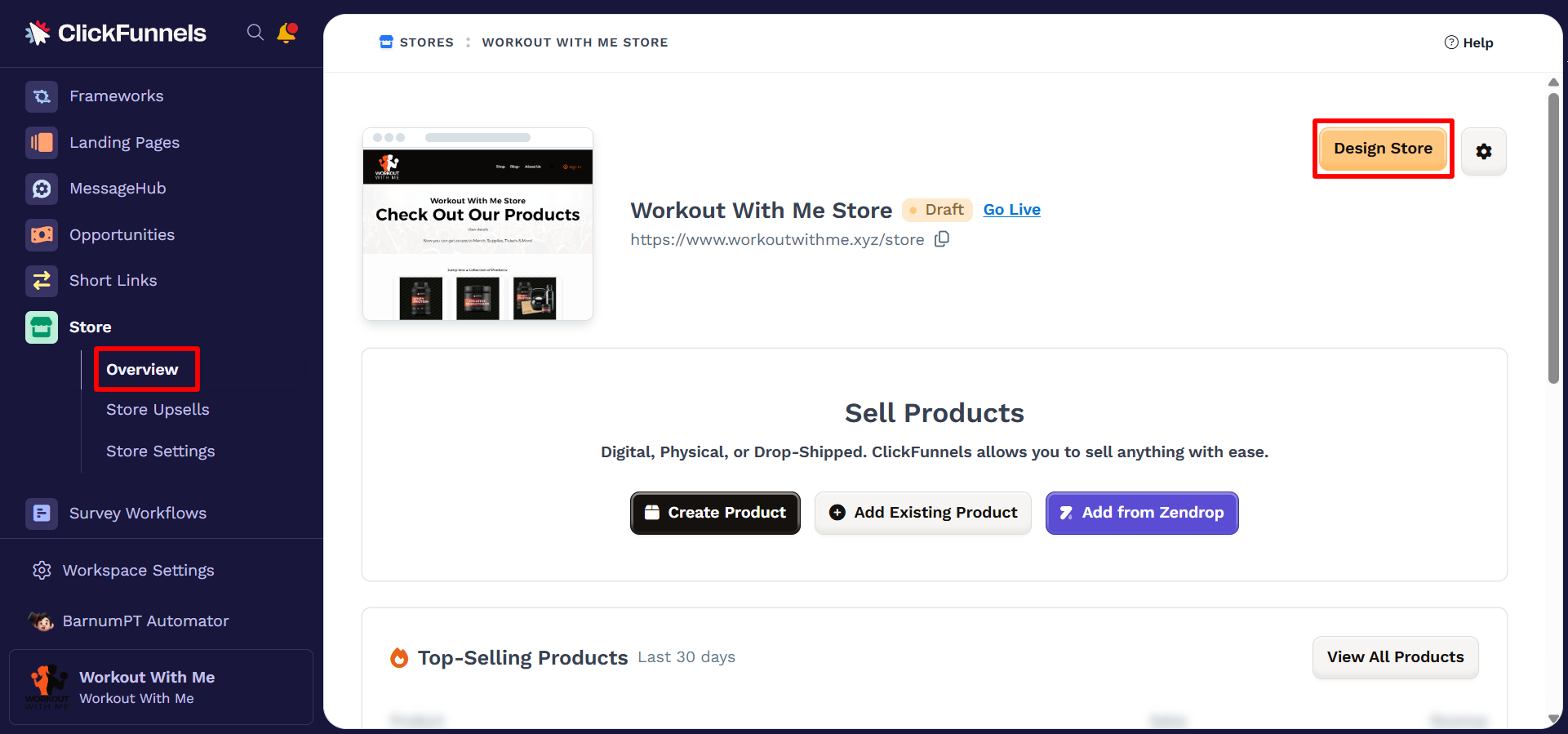
In the left-side navigation menu, click the Store app and select Overview.
Click Design Store to access the Store Theme Editor.

Ensure the Store Front page is selected in the left-side navigation.
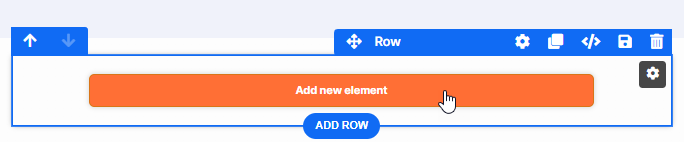
Inside the editor, add a Section, then add a Row within that section. Click the orange + Plus or “Add New Element” button inside the row to insert a new element.

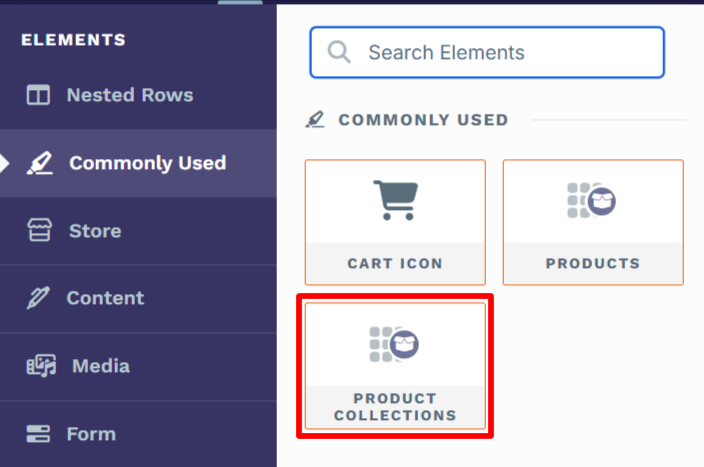
From the elements menu on the right, select Product Collections.

After adding the “Product Collections” element, you will be prompted to select how many columns you want to add inside the container. The standard is one column, but you can choose more columns based on your design preferences.
Add Dynamic Advanced “Product Collections” Elements in the Container
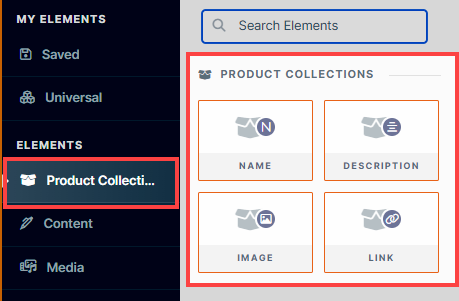
Once you have added a “Product Collections” element and a row inside the container, the system will highlight the product collections advanced individual elements. These elements include Name, Description, Image, and Links. Here’s how to add and customize these elements:

Name: Add a Name element to display the name of the product collection.
Description: Add a Description element to display the description of the collection.
Image: Add an Image element to showcase the image of the collection.
Links: Add a Link element to provide a call-to-action button. Once clicked, the system will redirect them to the associate product collection page.
After inserting these individual elements, you can go to each element’s settings to customize the design and layout according to your preferences. Adjust colors, fonts, and sizes to match your store’s theme and ensure a cohesive look.