The Select Box element in ClickFunnels allows you to add a dropdown menu (HTML <select> element) to your forms, enabling visitors to choose from a list of options. This is particularly useful for gathering structured data, such as country, state, or custom selections. This article will guide you through adding and customizing the Select Box Element..png)
Requirements
An active ClickFunnels account.
A page created in your workspace.
ClickFunnels allows form submissions without an email address or phone number. However, no contact record will be created in your workspace without email or phone number. To generate contact records, include either an email address or a phone number field in your form, as ClickFunnels requires at least one of these identifiers. Contacts without an email address will be classified as anonymous. Additionally, collecting an email address is necessary to send communications through workflows or broadcasts within ClickFunnels.
Adding a Select Box Element in the Page Editor
Inside the page editor, add a Section where you want to place the element.
Add a Row within that section.
Click the orange + Plus or Add New Element button inside the row to insert a new element.
From the Form category, select the Select Box element.
.png)
Once the Select Box element is added, you can customize its appearance to fit your page design.
Customizing Select Box Element
When you hover over an element, its border will be highlighted in orange. To access an element's settings, click on the gear ⚙️ icon or click directly on the element to open its' settings panel.
Top Margin
The Top Margin setting allows you to control the space between the current element and the element directly above it. If no previous element exists, the margin will be applied relative to the parent container, such as a row, section, or flex container. You can adjust the margin using the slider or manually input a value (px or percentage %), ensuring the spacing is consistent with your design needs.
Input Type
Under Input Type, you can choose from a variety of preset options or create a custom selection:.png)
All Countries: Adds a dropdown list containing all countries.
All United States: Adds a list of all U.S. states.
All Canadian Provinces: Adds a list of Canadian provinces.
Custom Options: This option allows you to define a personalized list of options, perfect for collecting custom data that doesn’t fit into standard categories.
Custom Options
If you select Custom Options in the Input Type, you can manually add values and text for each dropdown option:
.png)
Value: The internal value associated with each option will be saved in your contact profile in the workspace.
Text: The visible label that users will see in the dropdown menu.
Click the Add option to add as many custom options as needed. ClickFunnels automatically makes the first option a blank value by default when the field is required. You can customize the Text for this option to guide users, such as "Select Your Choice…" or similar instructional text.
Example: In the following example, we’ve added three options—Home Workout, Power Lifting, and Crossfit—for users to choose from in response to the question, “Select Your Favorite Workout.” ClickFunnels automatically includes a default option with a blank value, prompting users to "Please select an option below." This instructional text helps guide users to make a selection. Once users choose an option from the dropdown and submit the form, the selected value is saved in their contact profile as a custom attribute..png)
Required
The Required setting determines whether a user must select an option before submitting the form. When set to Required, visitors cannot submit the form until they complete the selection. This is useful for collecting essential information and capturing critical data. If left unselected, the field becomes optional, and users can submit the form without selecting an option in the element.
Background Color
The Background section allows you to set the element's background color. You can choose a predefined color from the Style Guide or create a custom color. When using the Custom color picker, you can select the color using the slider or input a specific HEX code..png)
Size
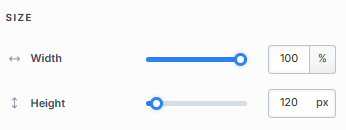
The Width setting allows you to control the width of the element. You can specify this width as a percentage of the container it’s placed in (e.g., 100% to make it full width) or in pixels (px) for a fixed width. Adjusting this setting can help you align the element with other components on the page or create a balanced layout.
An additional Height setting is available under Size for the Text Area element, allowing you to specify the vertical space allocated to the text input area. This setting is helpful when you need to accommodate longer user responses.
Padding
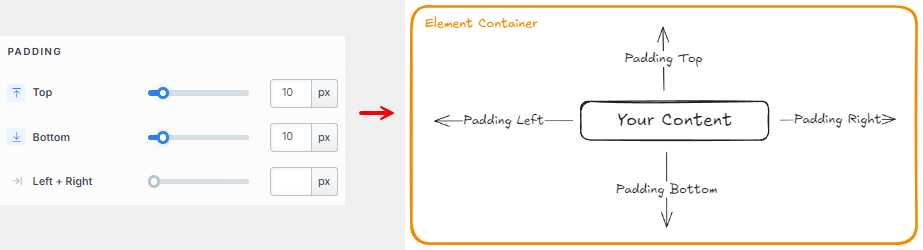
The Padding settings control the spacing around the content within an element. You can adjust the padding for:
Top: Add space between the top of the element container and its content.
Bottom: Add space between the bottom of the element container and its content.
Left + Right: Adjust the horizontal spacing between the element container and its content.
Select Align
The Align option controls the horizontal alignment of the text input fields within its container. Depending on your design preference and layout needs, you can align the input to the left, center, or right. This setting helps you maintain consistent alignment across your form elements for a professional appearance.
Typography
The Typography settings allow you to control the appearance of text in your element. These settings provide two views. You can select a predefined style (Small, Medium, or Large) that applies a consistent design across your page. If you select to override the predefined style, additional settings become available, allowing you to customize the text appearance manually.
Font Family: This option allows you to select the font type for your text. ClickFunnels provides a range of popular fonts from the Google Fonts library. Additionally, you can upload and use your own custom fonts by navigating to Workspace Settings > My Assets > Fonts. Once uploaded, your custom fonts will appear in the selection list for use.
Weight: This option defines the thickness of the text. Depending on your desired emphasis, you can choose from Thin, Regular, or Bold options. Thin fonts provide a subtle look, while bold fonts create more visual impact.
Font Size: You can adjust the text size using the slider or manually inputting a specific value. Additionally, you can choose between rem or px for the size measurement, such as 2rem or 32px.
Rem is a relative unit based on the base font size defined in your style guide. For example, if you select a text size of 2rem and your style guide specifies a base font size of 16px for desktop, the resulting text size will be 32px for desktop view (i.e., 2rem × 16px = 32px).
Px is an absolute measurement, providing precise control over the text size.
Font Size Mobile: Set the font size for mobile views to ensure readability on smaller screens.
Letter Spacing: Adjust the space between individual letters. You can increase or decrease the value using the slider or input a specific value (measured in rem). More spacing spreads the letters apart, while less spacing brings them closer together.
Letter Spacing Mobile: Customize the letter spacing specifically for mobile devices.
Line Height: Controls the vertical space between lines of text. This is typically expressed as a percentage of the font size. A higher percentage increases the space between lines, improving readability, especially for larger blocks of text.
Line Height Mobile: Set a different line height for mobile or smaller screens.
Color: Use the color picker to select the text color. You can choose a predefined color from the Style Guide or create a custom color. When using the Custom color picker, you can select the color using the slider or input a specific HEX code. Additionally, you can adjust the opacity (Alpha value) using the second slider—moving it to the left reduces the opacity and makes the color more transparent, while moving it to the right makes it fully opaque.
Bold: Similar to the Color option, you can select a color for the bold state of the text. This color will be applied when the text is set to bold, allowing you to differentiate it visually from regular text.
Link: Like the Color option, you can apply a specific color to text containing a hyperlink. If the text is hyperlinked, the selected color will be used to style the link, helping to make it stand out.
Icon Color: Choose the color of your icons (if applicable) to ensure they match your overall page design.
Text Casing: Select how your text should appear in terms of capitalization:
Lowercase: All text in lowercase.
Uppercase: All text in uppercase.
Capitalize: Capitalize the first letter of each word.
Decoration: Add text decorations such as:
Underline: Draw a line beneath your text.
Strikethrough: Cross out your text with a horizontal line.
Overline: Draw a line above your text.
Opacity: Adjust the opacity of the text. The slider allows you to make the text more or less transparent. Moving the slider to the left (0) decreases the opacity (making the text more transparent), while moving it to the right (1) makes the text fully opaque.
Align: Set the alignment of your text within its container. Based on your page design, you can choose to align the text to the left, center, or right.
Text Shadow
The Text Shadow section adds a subtle shadow behind your text, creating depth and improving readability. You can control the following parameters:
.png)
Offset-x and Offset-y: Adjust the horizontal and vertical positioning of the shadow.
Blur: Set how blurred or sharp the shadow appears.
Color: Choose the shadow color to match or contrast your page design.
Element Control Panel
The Element Control Panel appears at the bottom of every element in the page editor, offering quick access to essential settings and actions for that element. Here’s what each icon represents:.png)
ALL: The element will be visible on all devices (desktop, tablet, and mobile).
Desktop Icon: The element will only be visible on the desktop view.
Mobile Icon: The element will only be visible on mobile view.
Eye Icon: Use this to hide the element from the page. The element will still be present in the editor but invisible to visitors.
Code Icon: This icon opens the code editor, where you can insert custom CSS or JavaScript code to modify the element's behavior or styling.
Trash Icon: Removes the element from the page editor entirely.
Advanced Settings
To further customize your container (section, row, column, and element), ClickFunnels provides powerful Advanced settings options that allow you to control style, advanced CSS, animation, and rendering logic. We’ve separated these advanced features into dedicated articles to avoid overwhelming you with too much content in one place and to keep our documentation concise. Explore the following resources for more details:
Advanced Settings - Customize Styles: Learn how to populate contents dynamically, position containers, and apply z-index.
Advanced Settings - Customize Animation: Learn how to add animations, control entry and exit effects, and adjust animation delay.
Advanced Settings - Customize Logic: Learn how to apply conditional logic to elements and add custom attributes.