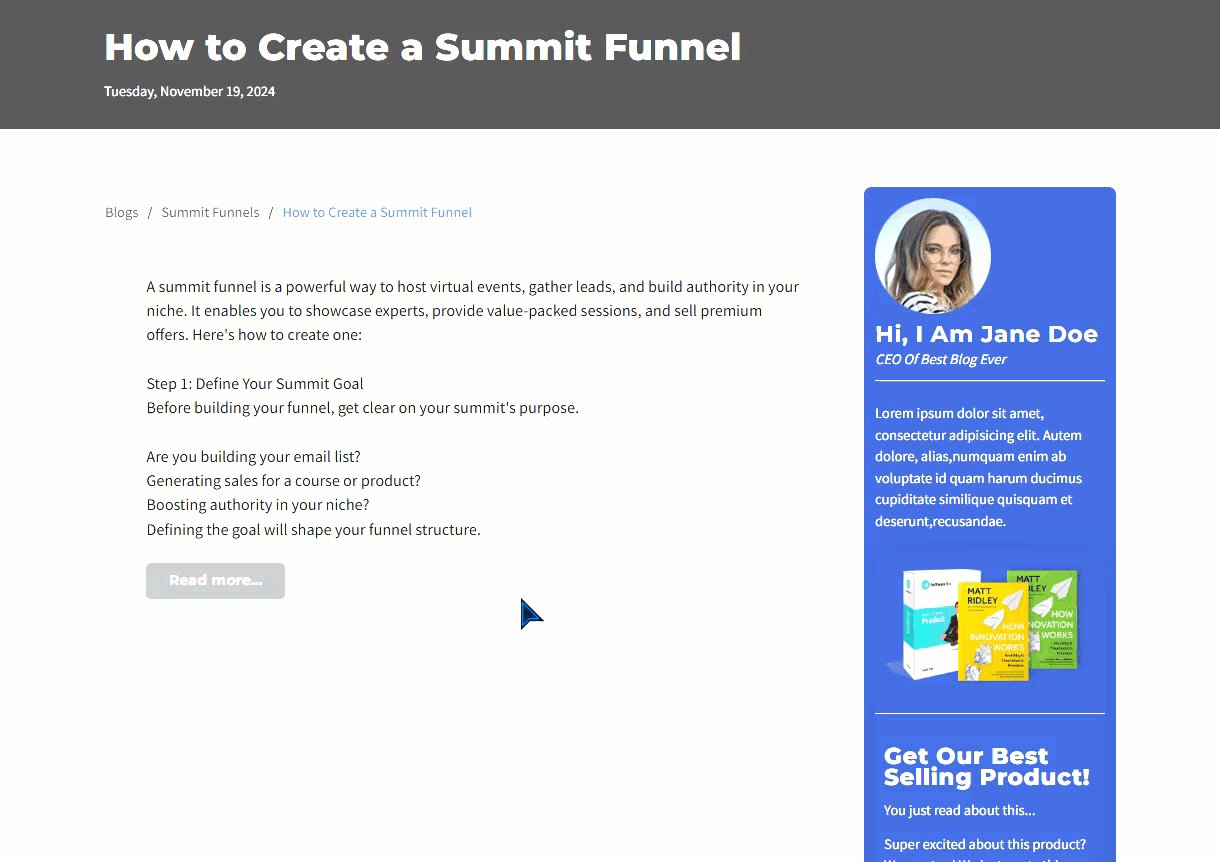
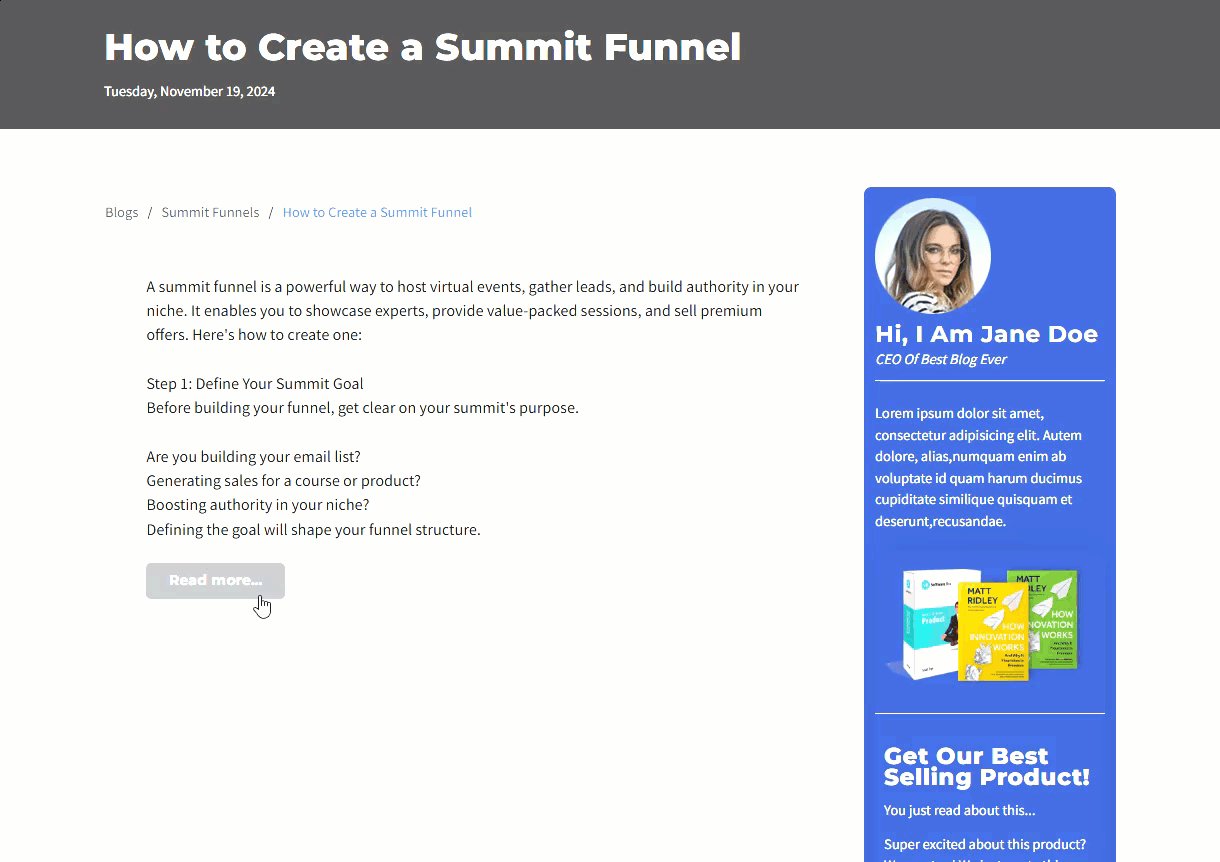
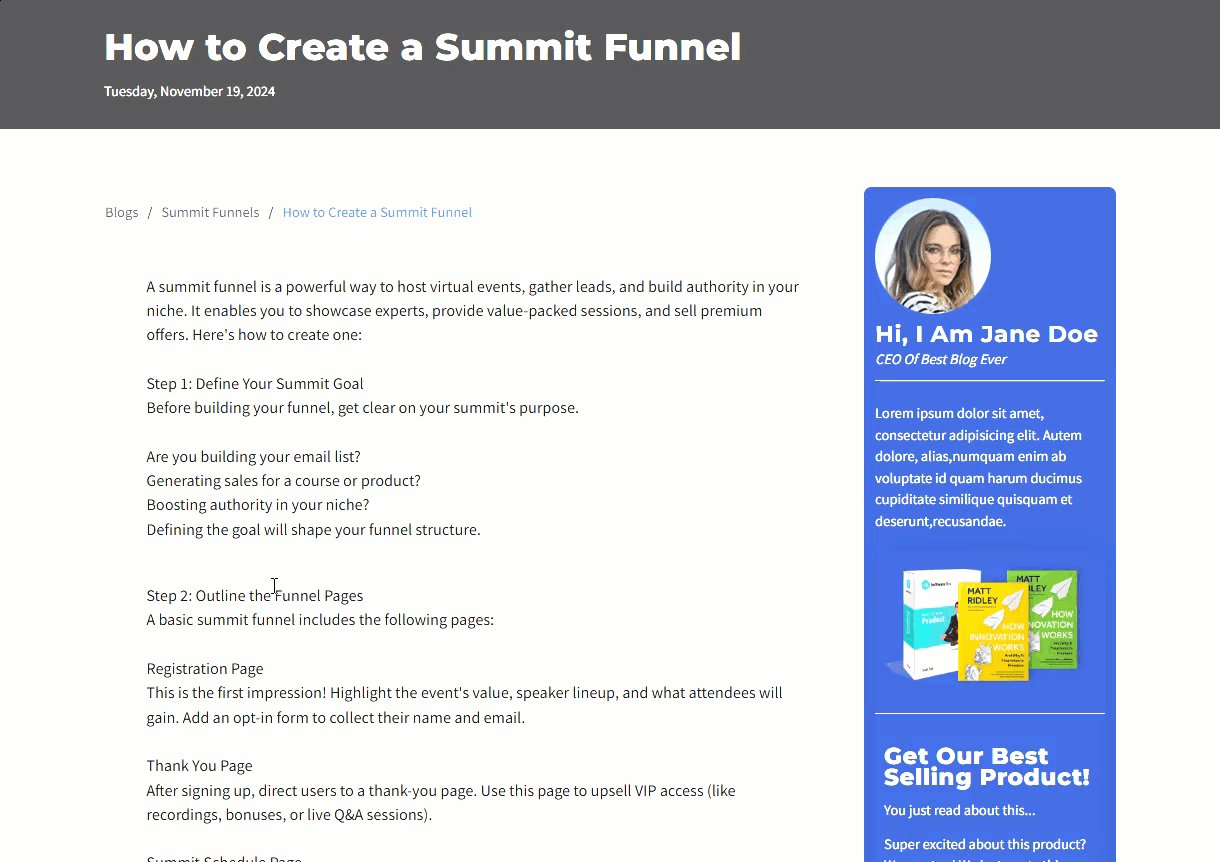
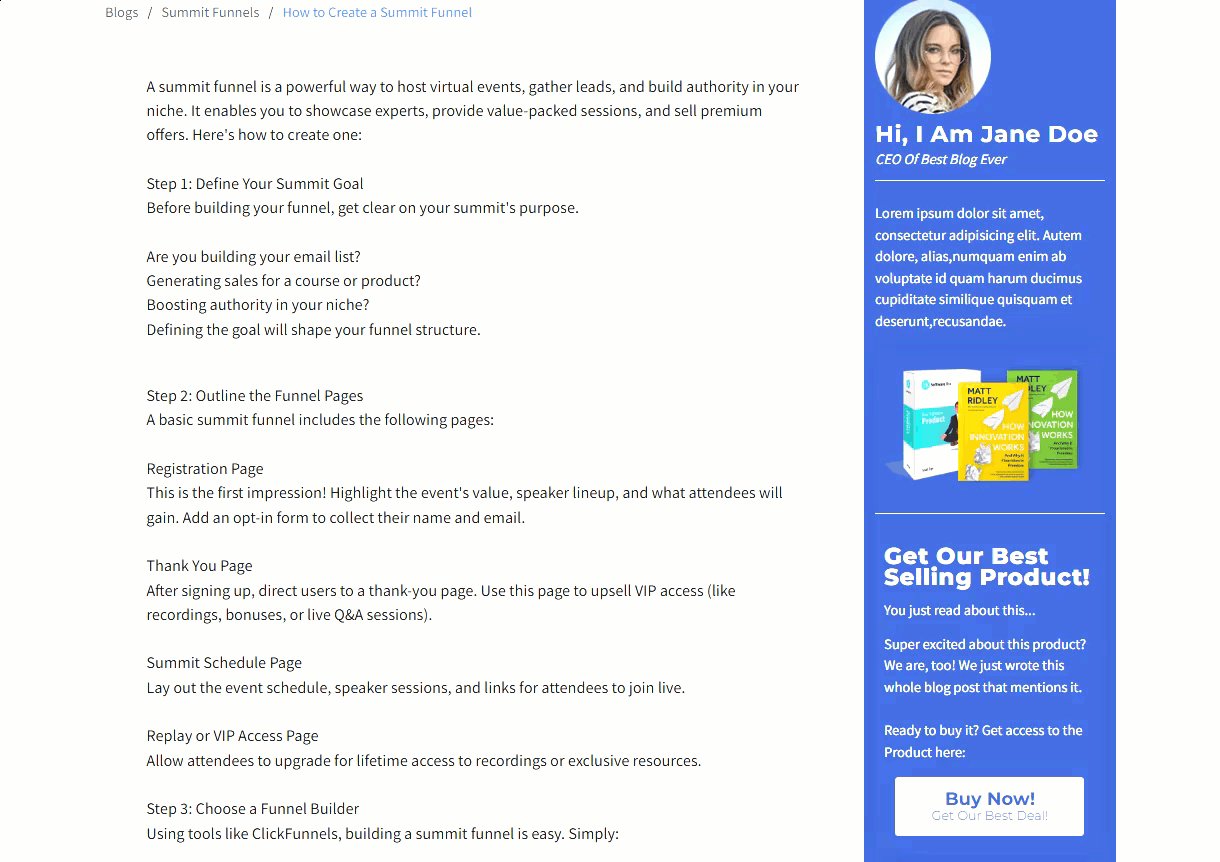
The Show/Hide button action in ClickFunnels allows you to create dynamic pages by showing or hiding content when a button is clicked. This is a fantastic tool for creating collapsible sections and toggles for hidden content. Let’s walk through the steps to effectively use the Show/Hide action in the Button element.

Requirements
An active ClickFunnels account
A page created in your workspace
Step 1: Add Contents to Show or Hide
You can add Sections, Rows, or individual Elements to your page that you want to show or hide.
Multiple items can be selected for the Show or Hide action. For example:
Show a hidden paragraph and an image simultaneously.
Hide a section and the button itself at the same time.
Add all the content you want to control with the button before proceeding to the next step.
Step 2: Rename Your Content Title for Easy Identification
Rename the container (Section, Row, or Element) you plan to show or hide. This will help you easily identify them when setting up the button actions. To rename:
Hover over the container (Section, Row, Flex, or Element).
Click the Code Icon (<>) to access the container CSS settings. The code icon is available in all the containers, such as section, row, flex, and element.
.png)
Change the name to something meaningful, like “Hidden Paragraph” or “Show-Image.” Clear and meaningful names make selecting the correct content in the button settings easier.
Click Update to apply the name of the container.
Step 3: Hide the Show Contents
To make the Show/Hide action work as intended, the content you want to reveal must be hidden by default. This ensures that the button click will display the hidden content, creating the desired effect. Typically, you’ll hide content like paragraphs, images, or sections that provide additional information users can access on demand.
How to hide the content:
Open the Settings of the content (Section, Row, or Element) you want to hide.
Click the Eye
👁️ Icon to hide the content by default..png)
Confirm that the content is no longer visible on the page when previewed. It will remain hidden until the button triggers it.
Step 4: Configure the Button’s Show/Hide Actions
Now, it’s time to configure the Button Element to control the visibility of your content.
How to Set Up the Button:
In the page editor, click the orange + Plus or Add New Element button inside the row to insert a new element.
From the Form category, select the Button element.
Open the Button Settings and locate the Button Action section.
Set the Button Action to Show/Hide.
.png)
How to Select Sections/Rows/Elements for Show/Hide:
Show Field:
Select the content (Section, Row, or Element) you want to display when clicking the button.
.png)
Make sure these are the contents you hid in Step 3.
You can select multiple items to show simultaneously.
Hide Field:
Select the content (Section, Row, or Element) you want to hide when clicking the button.
This can include:
Other visible elements need to disappear when clicking.
The button itself can be selected to create a “disappearing button” effect.
Final Touches:
Save your changes after configuring the button actions.
Test your page to ensure the Show/Hide actions work as intended.
Note:
You can configure the button to either show or hide content independently. It is not mandatory to configure both the "Show" and "Hide" actions simultaneously. For example, you can choose to only show content without hiding anything, or vice versa.