Customizing the Corners of your elements in ClickFunnels allows you to create a unique and branded look for your pages. With Styles, you can make changes once and have them applied consistently across all your funnels, sites, courses, and blogs. This article will show you how to easily customize the style corners in ClickFunnels to enhance the visual appeal of your content.

Requirements
An active ClickFunnels account
Accessing Style Corners
Click on Workspace Settings at the bottom left of your ClickFunnels dashboard.
Scroll down the menu on the left and click on the Styles tab.
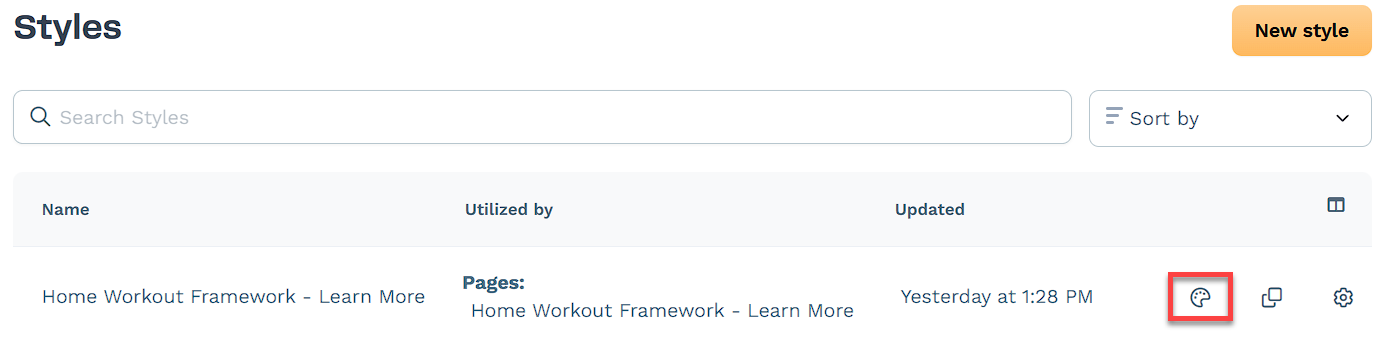
Find the style you want to edit and click on the Customize Design
.png) to the right of it.
to the right of it.
In the left menu, click on Corners to access and edit the style’s Corner settings.
Customizing Corners Settings
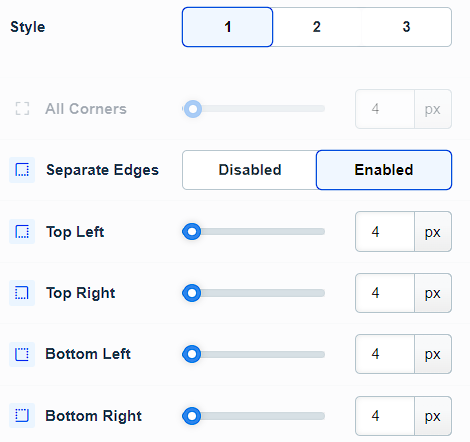
There are three styles available. Select the style you want to customize. On the right side of the window, you can see a preview of all styles that updates in real time as you make changes.
Set the radius for All Corners using the slider or by entering a pixel value.
Enable or disable Separate Edges to customize each corner individually.